Substance Designer: Portal Nodes
Adobe
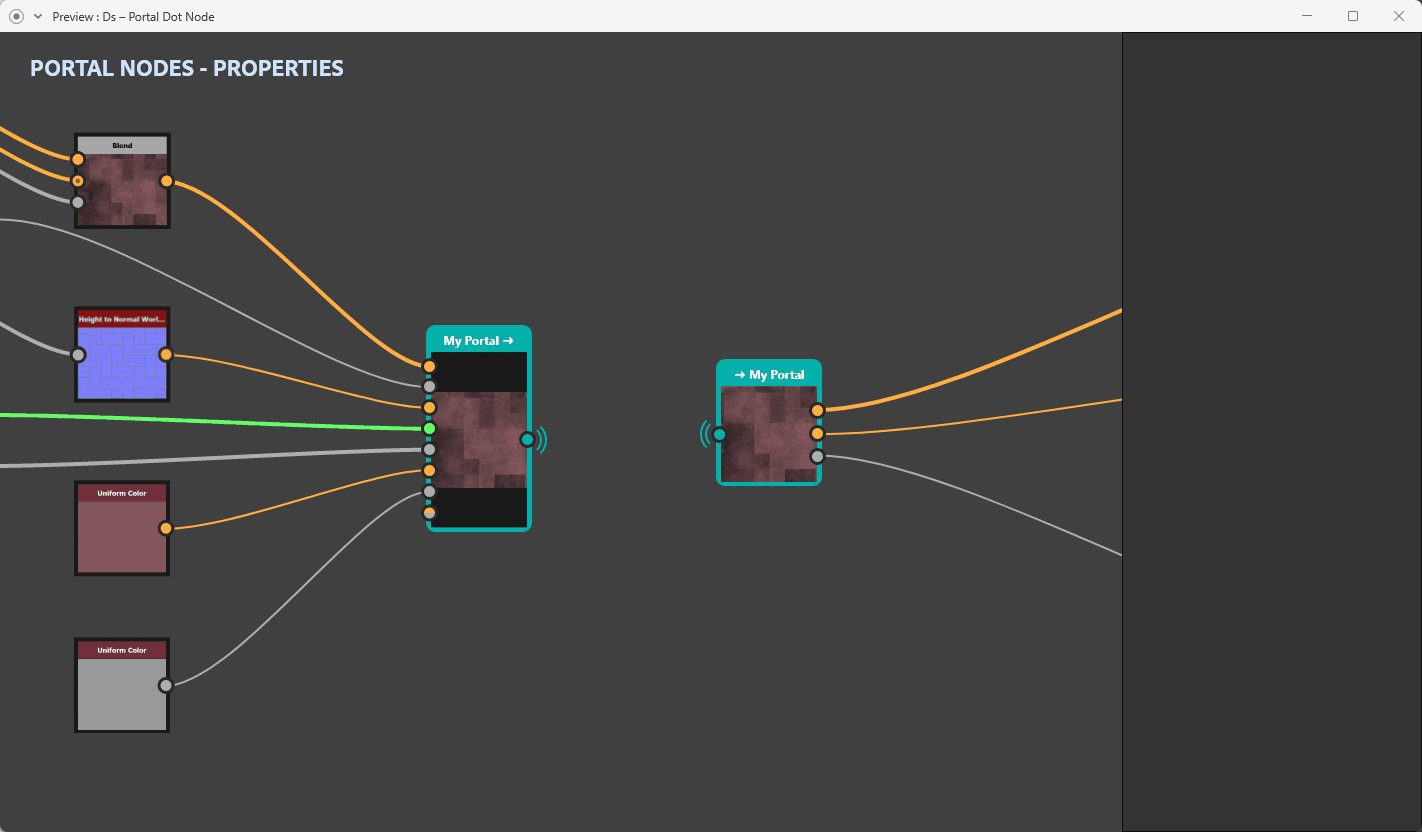
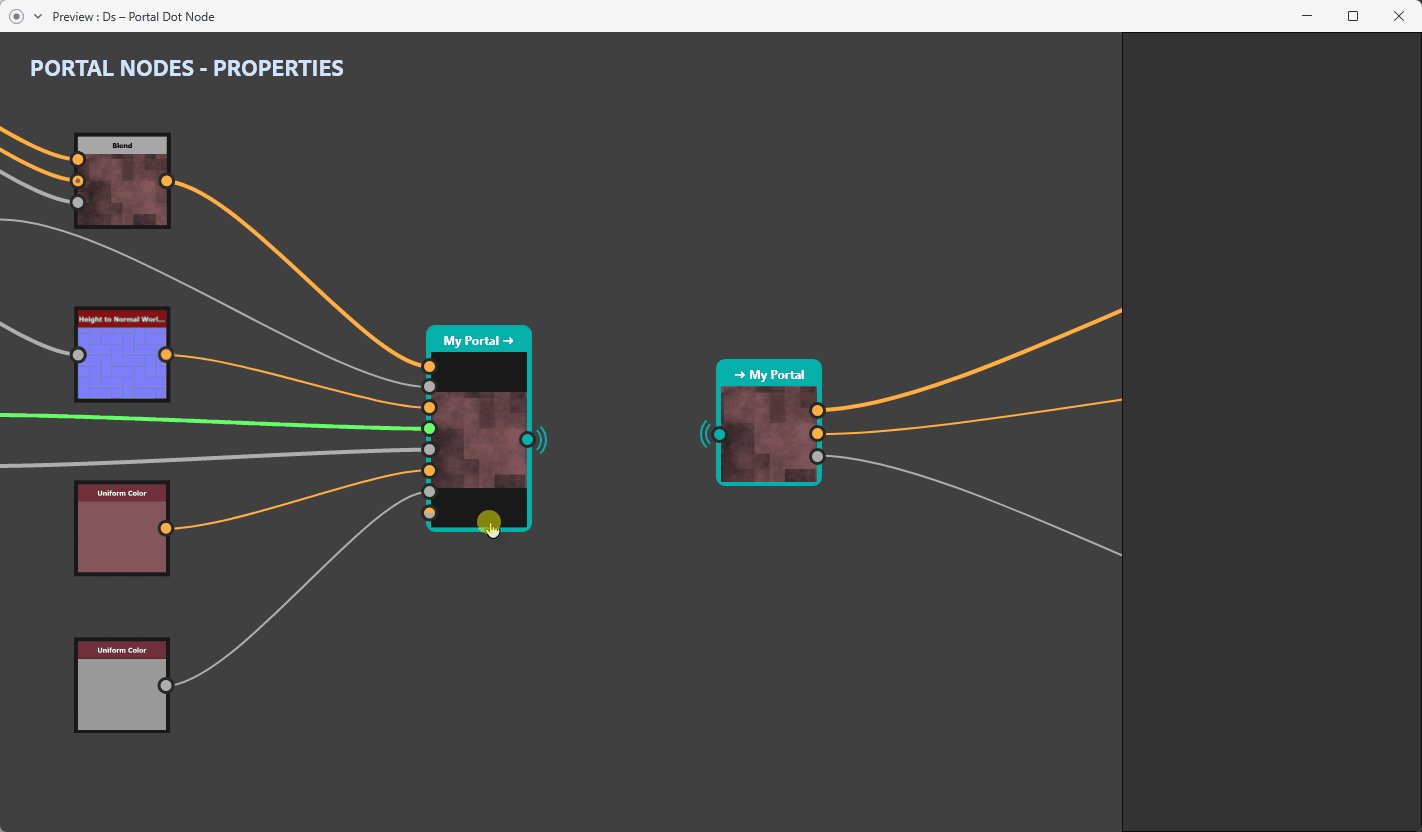
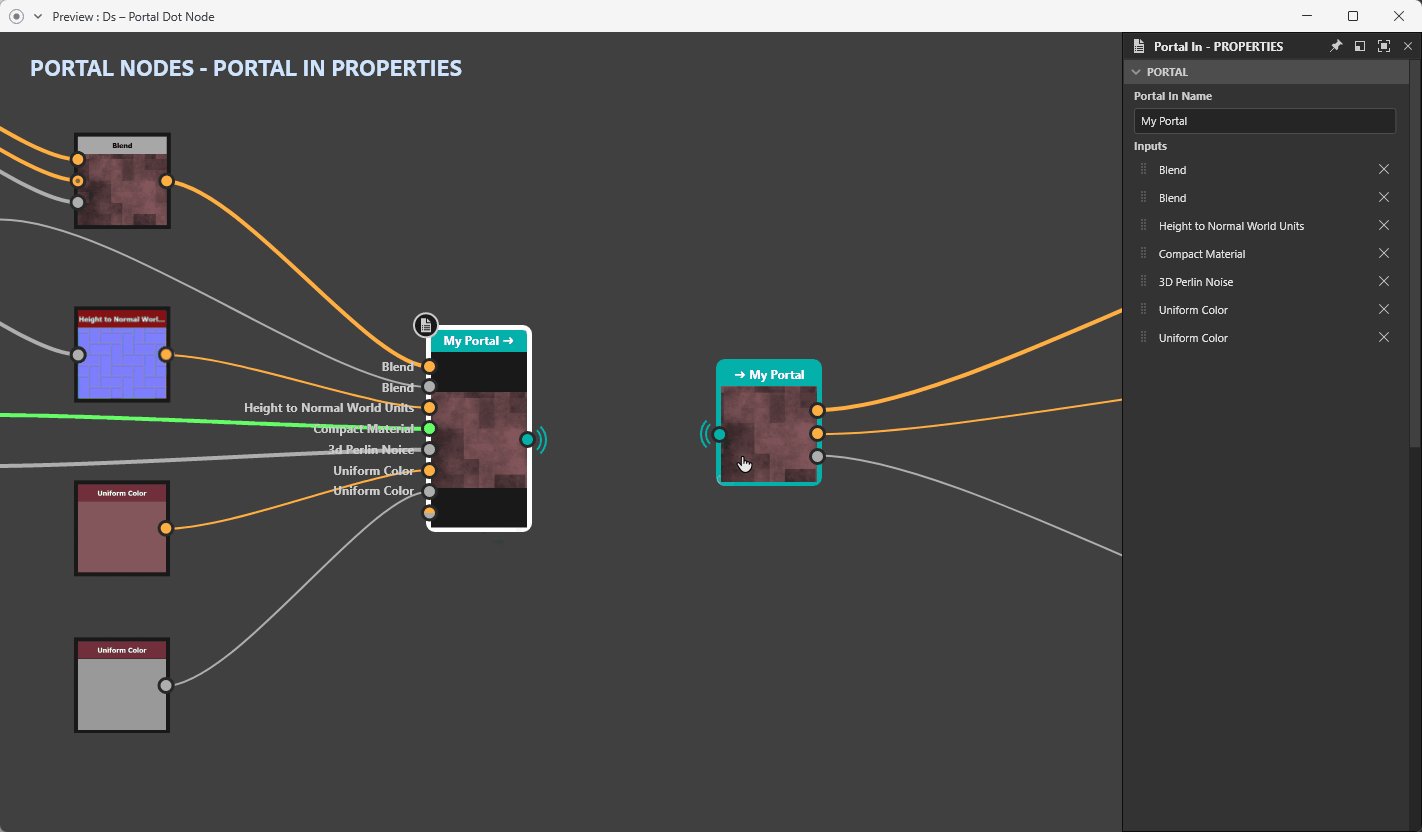
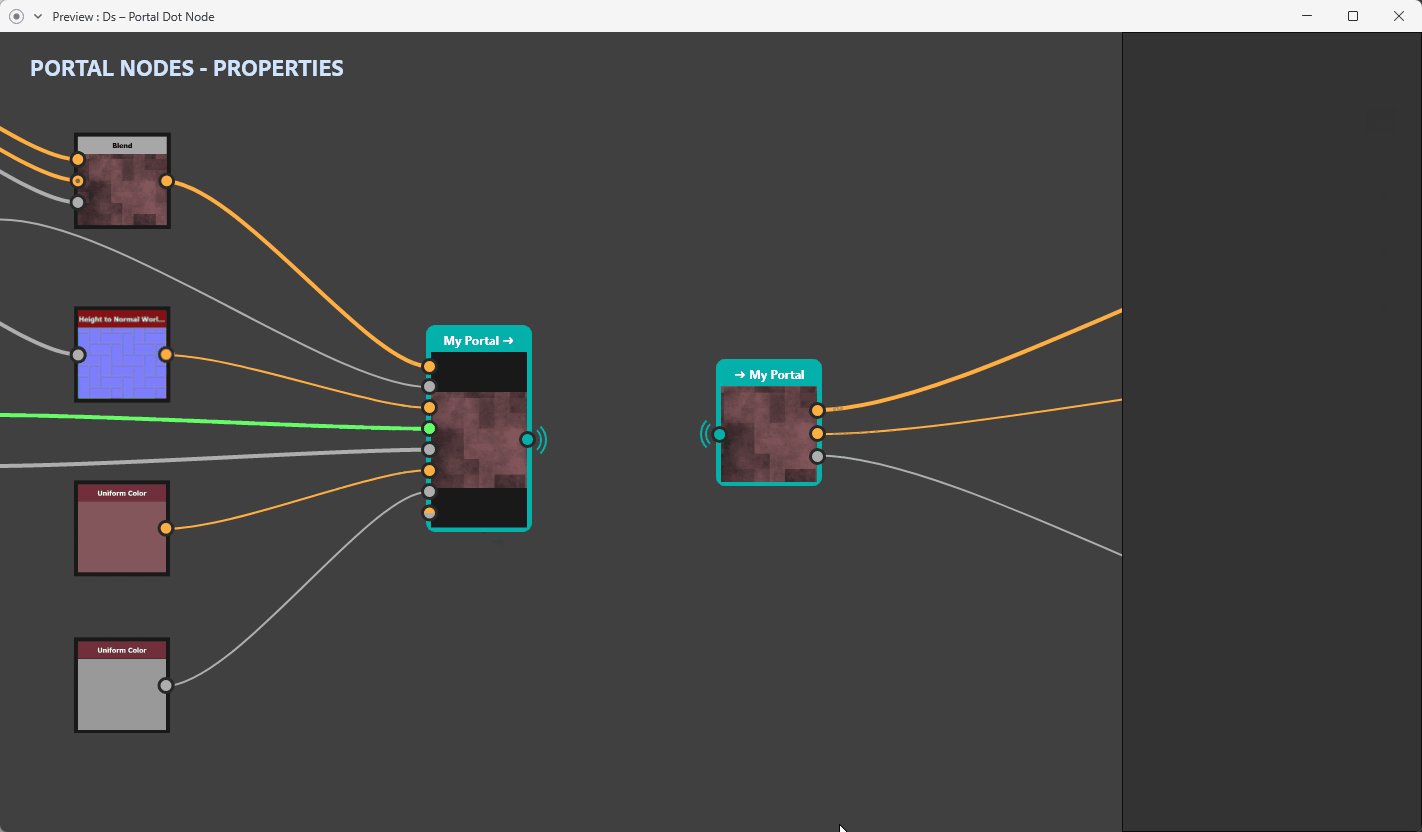
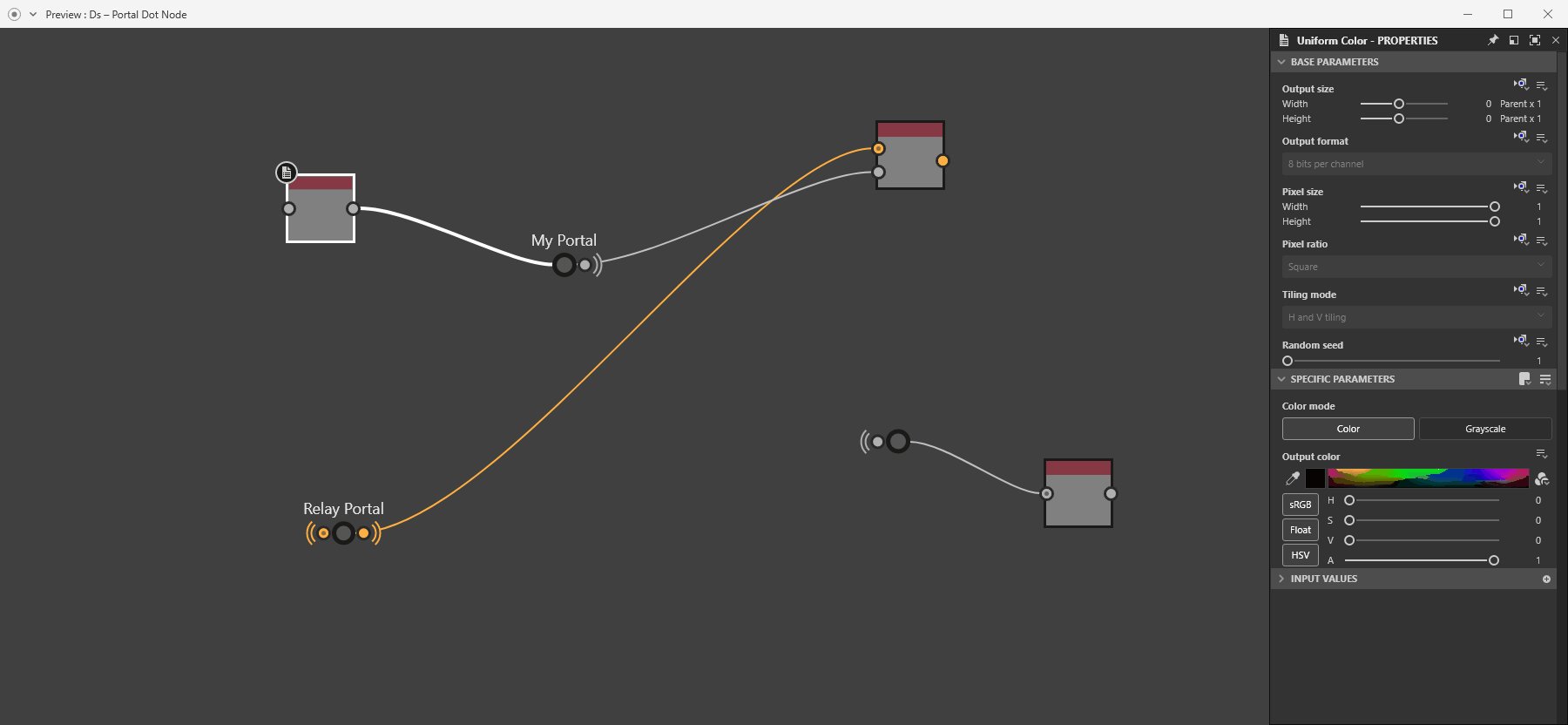
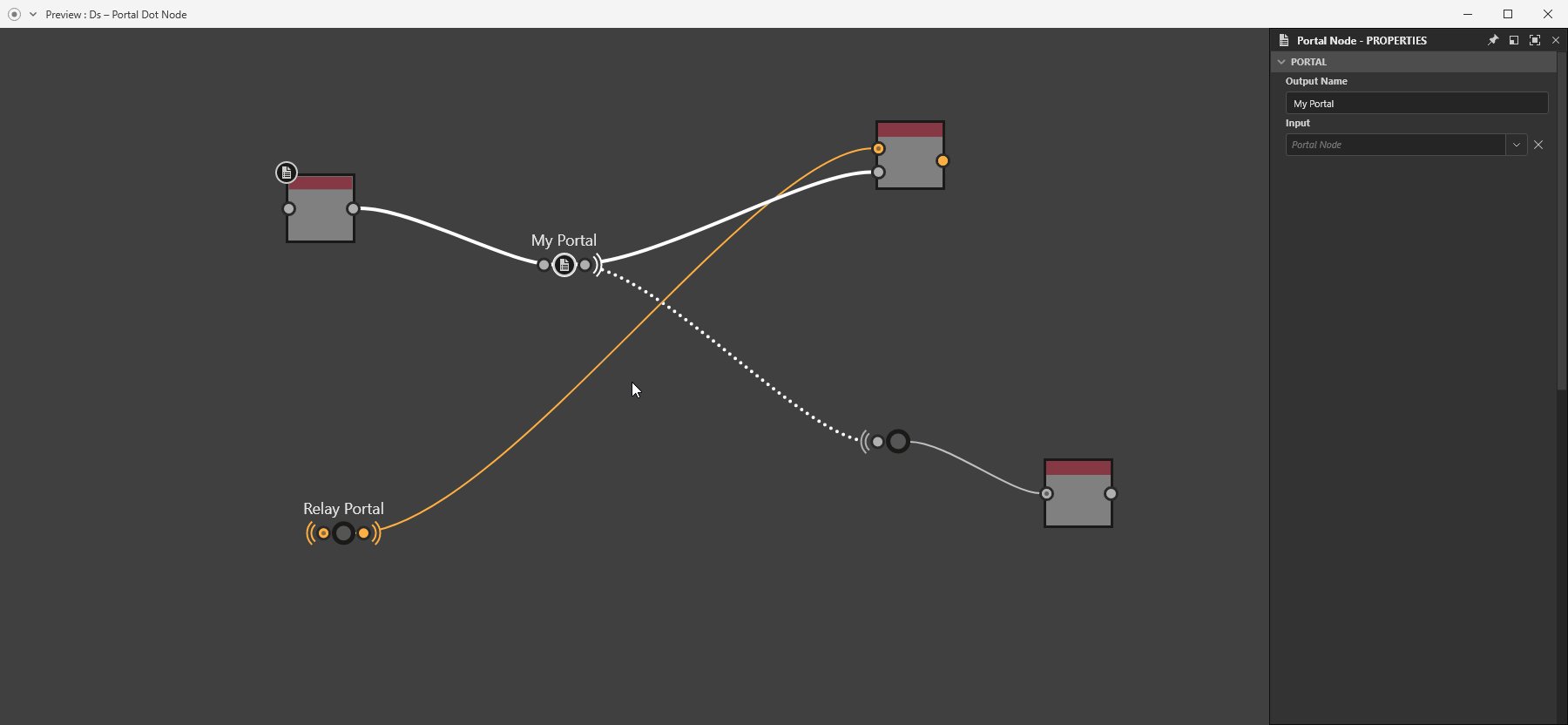
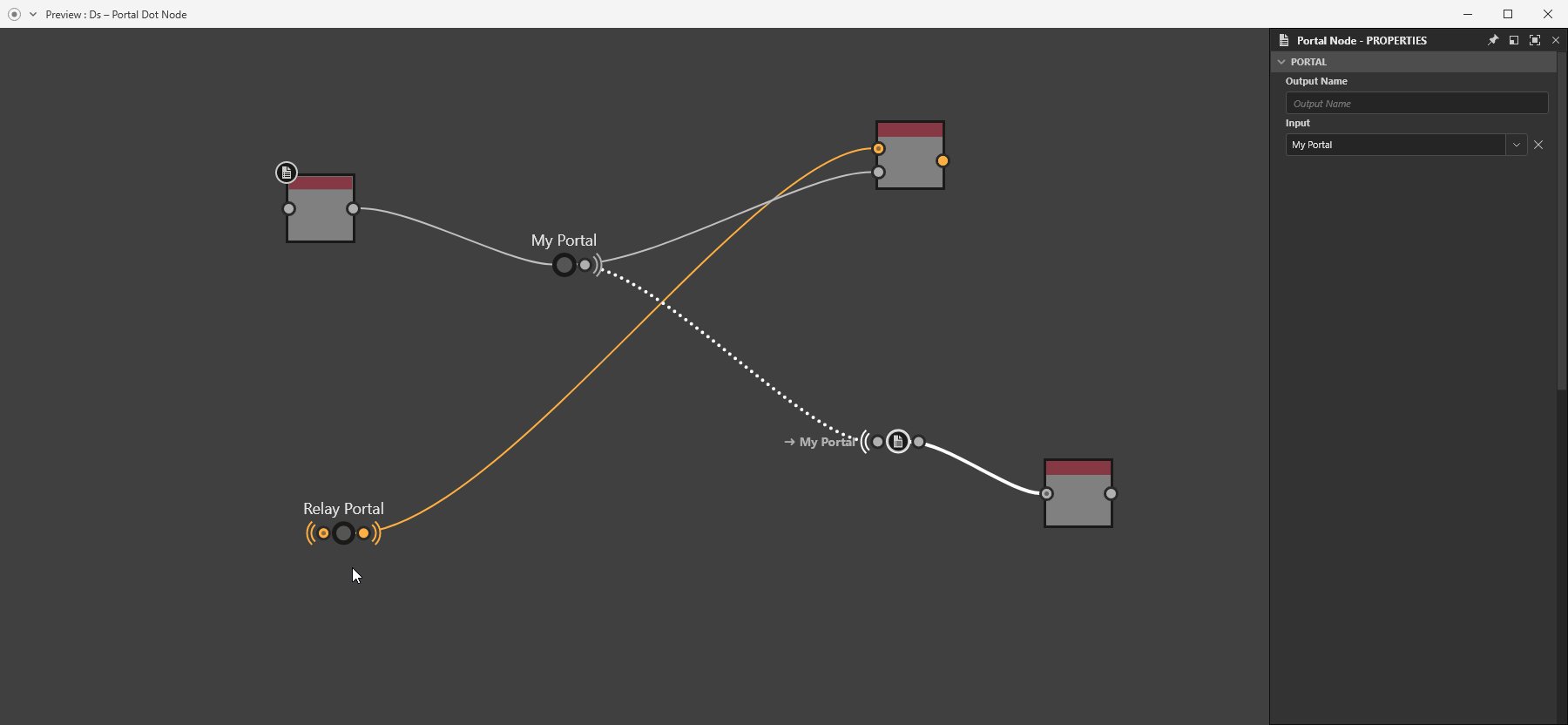
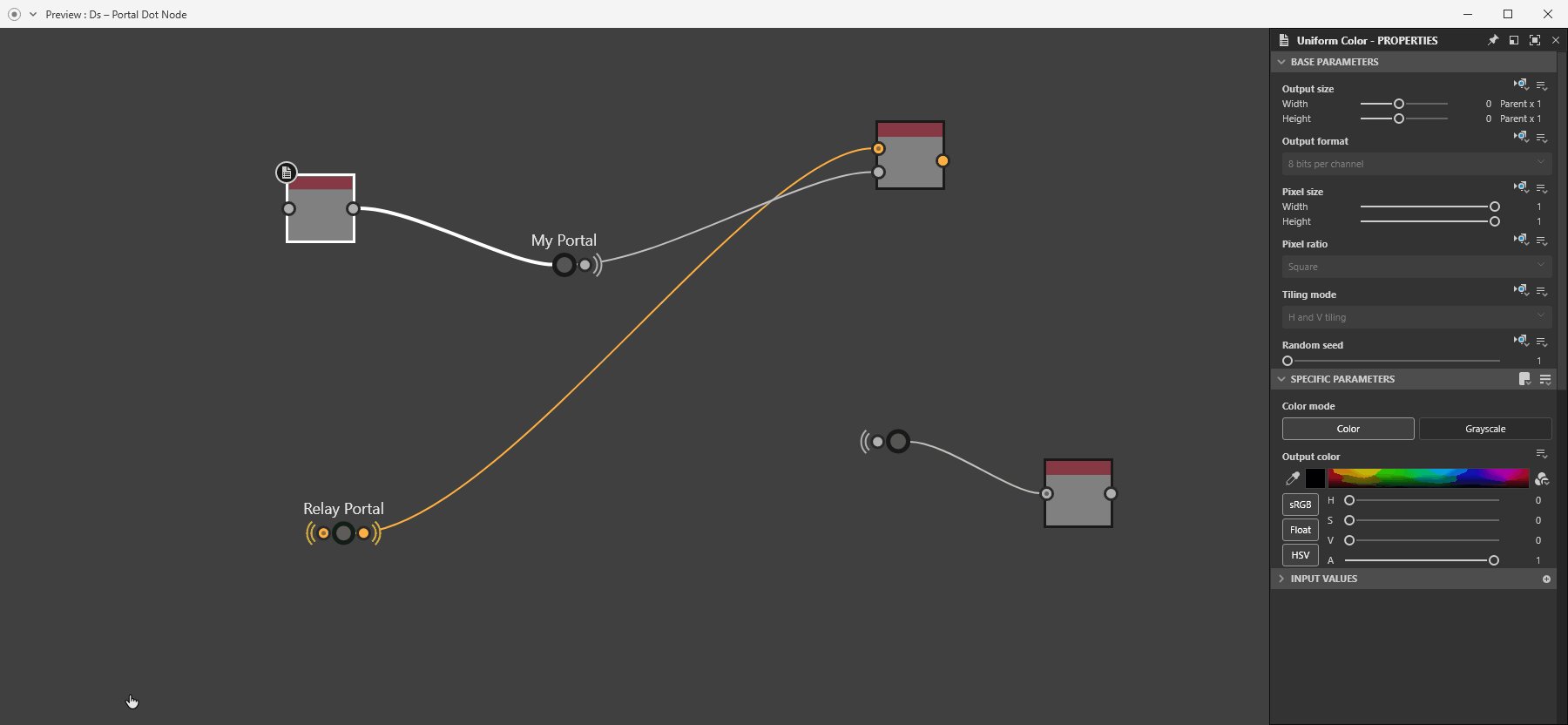
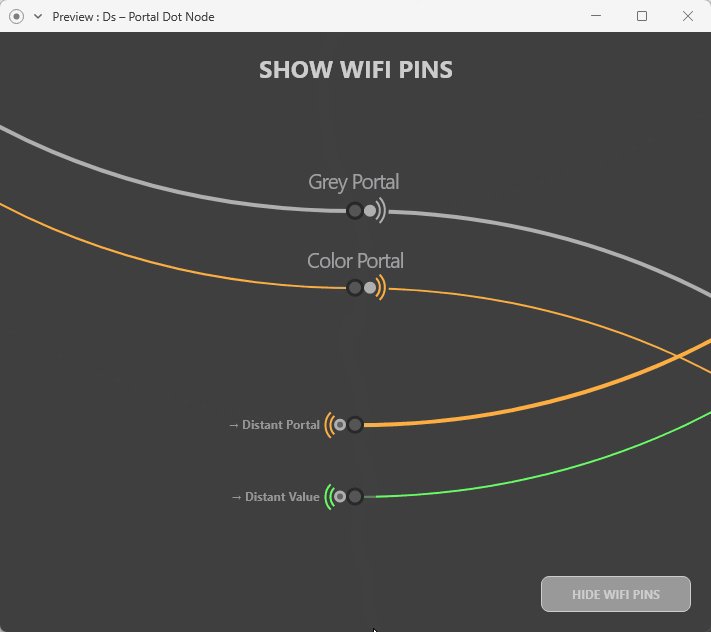
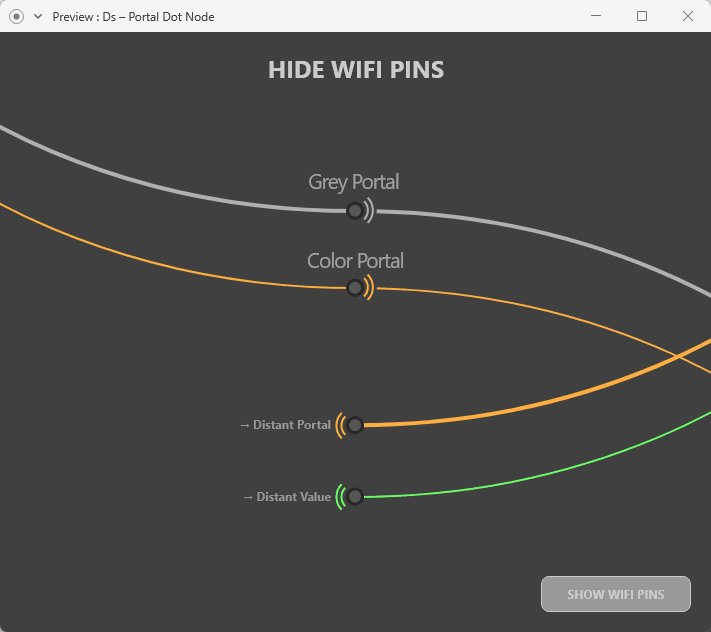
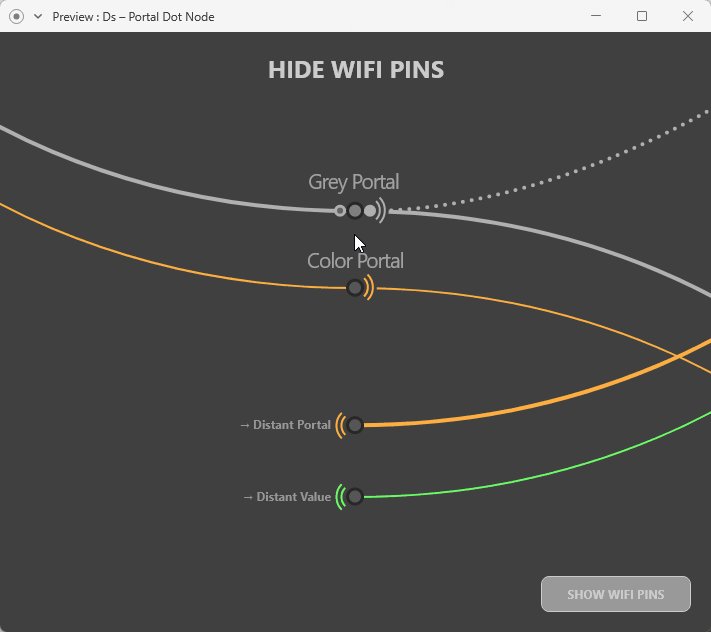
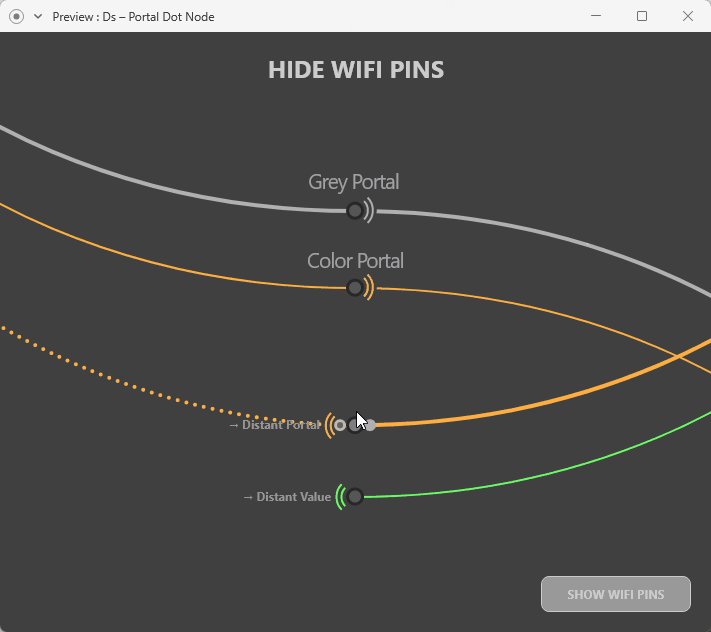
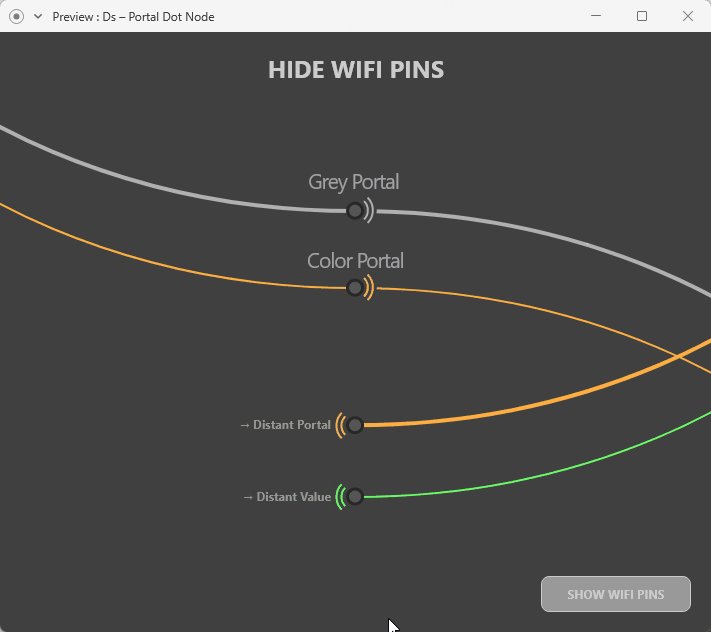
I designed the Portal Nodes feature to help users manage complex graphs with less visual clutter. It allows data to pass between distant graph areas without long connection lines, improving readability, flexibility, and workflow efficiency.
Substance Designer is a node-based authoring tool used to create procedural textures and materials for games, VFX, and design. It’s known for its flexibility, precision, and non-destructive workflow, and is widely used in AAA pipelines and real-time engines.
Prototypes
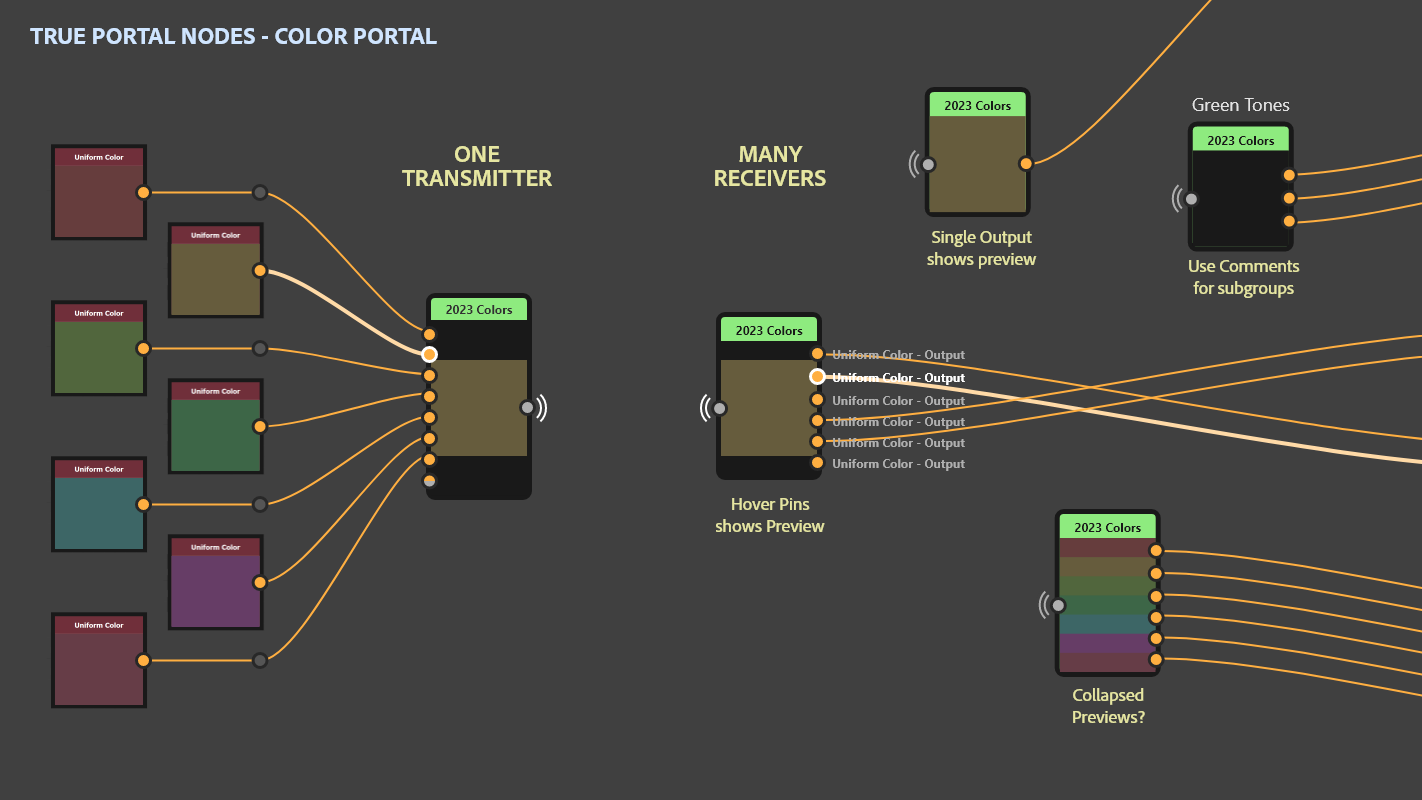
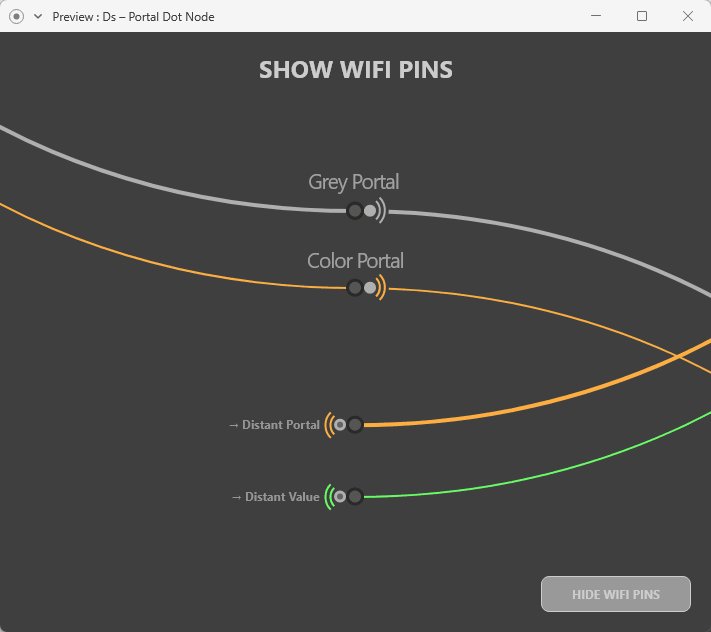
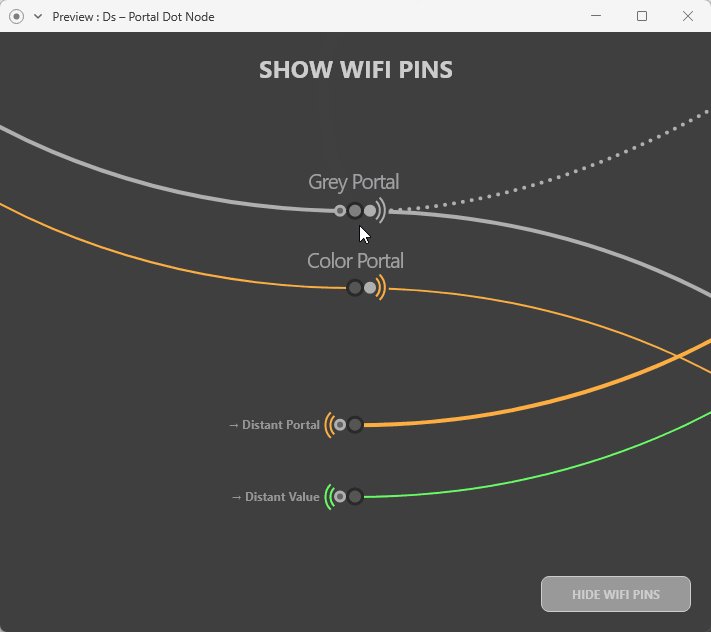
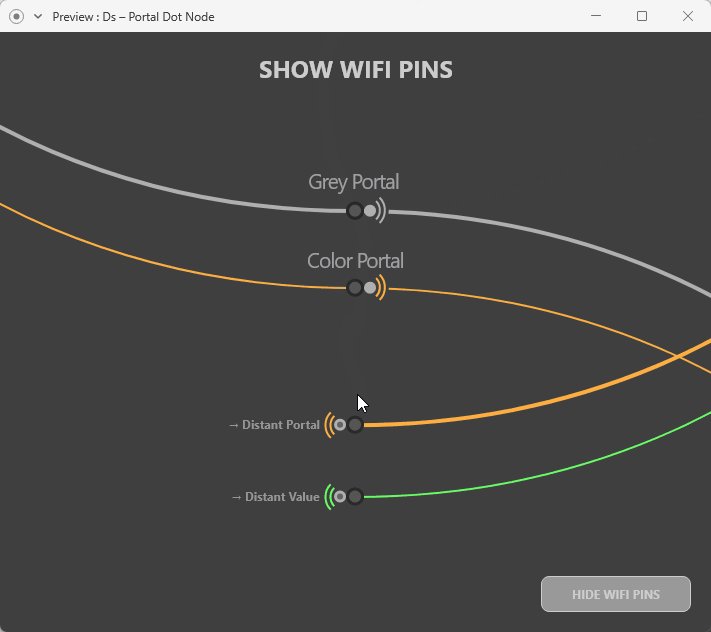
Prototypes are how I think through interaction. They help surface edge cases, spark better conversations with teammates, and catch issues early, long before implementation. Whether it’s a quick wireframe or a functional mockup, prototyping makes design decisions tangible and easier to test, refine, and communicate.

Additional Prototypes



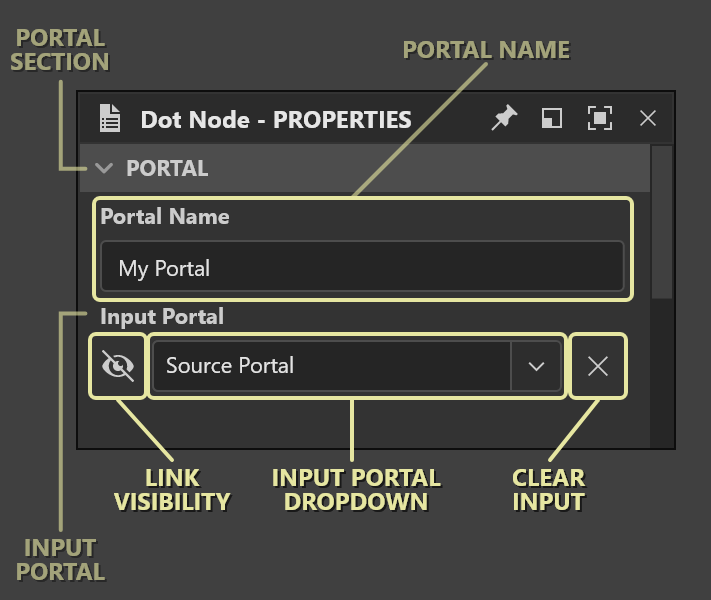
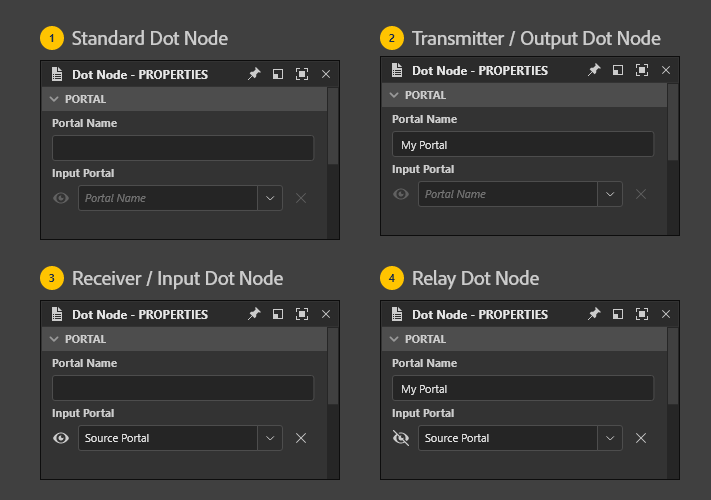
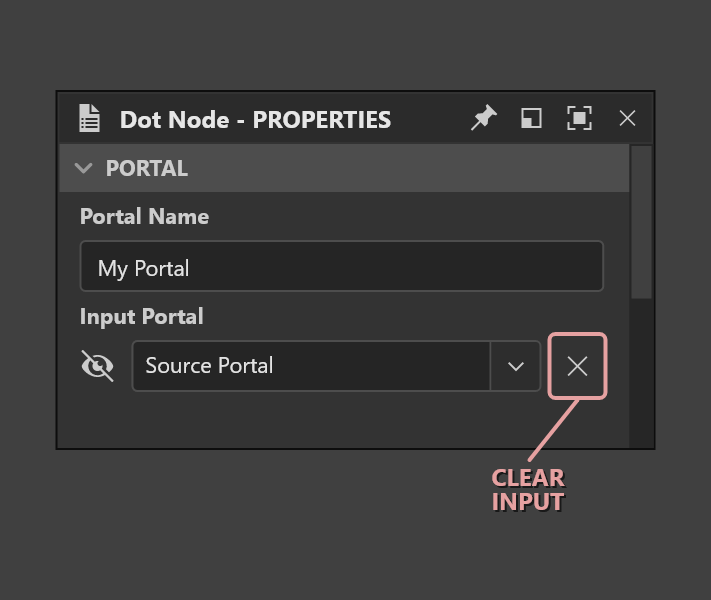
UX Specification
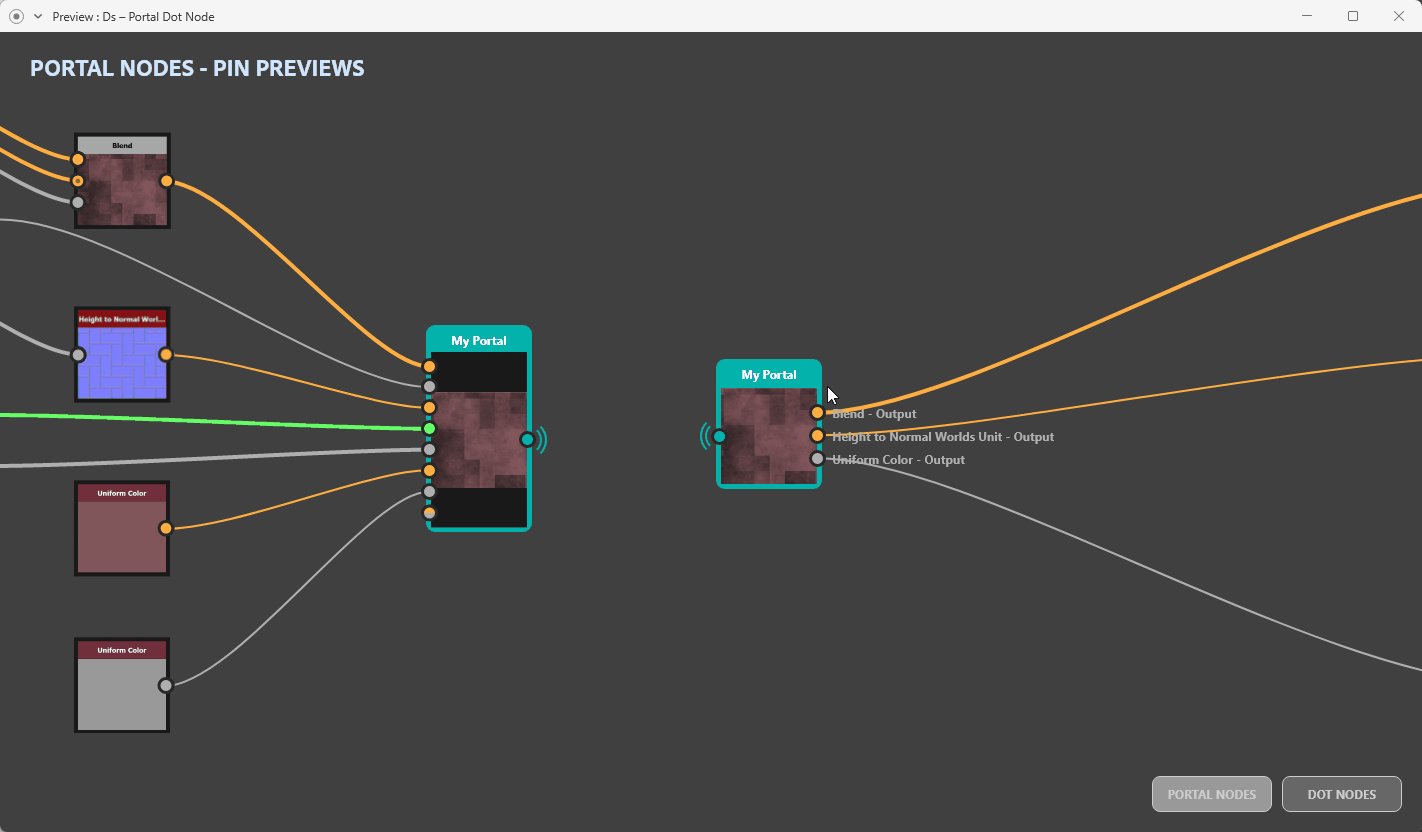
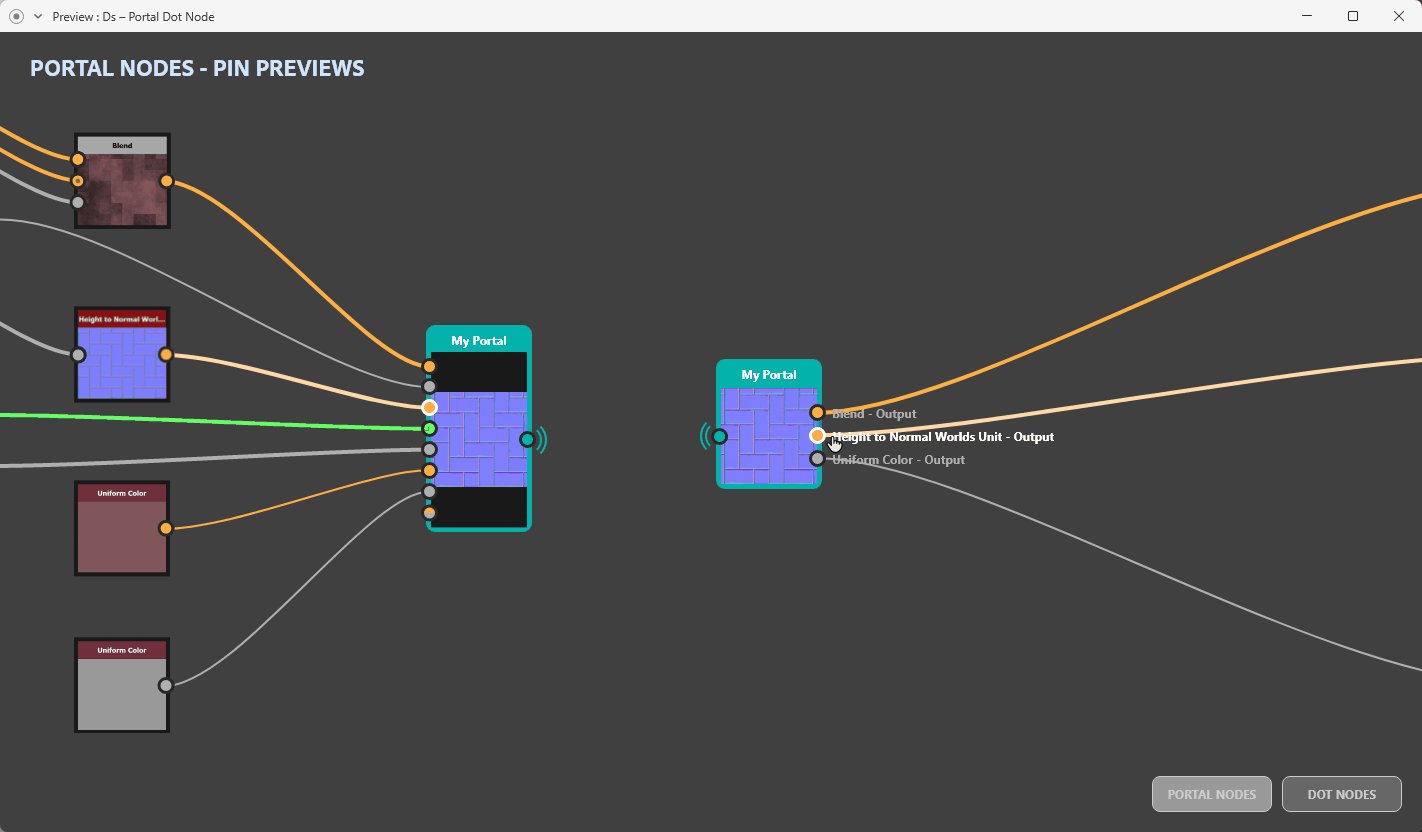
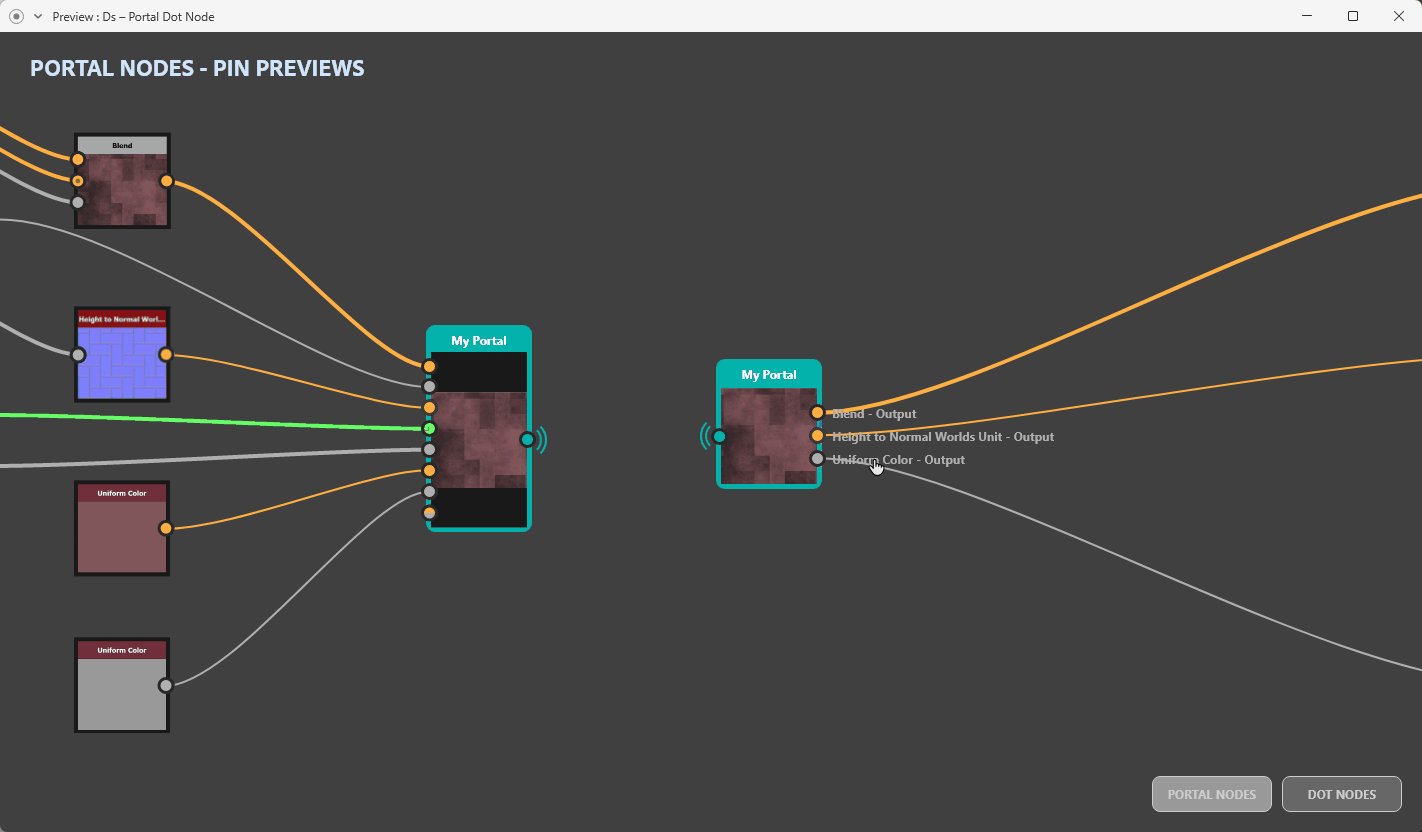
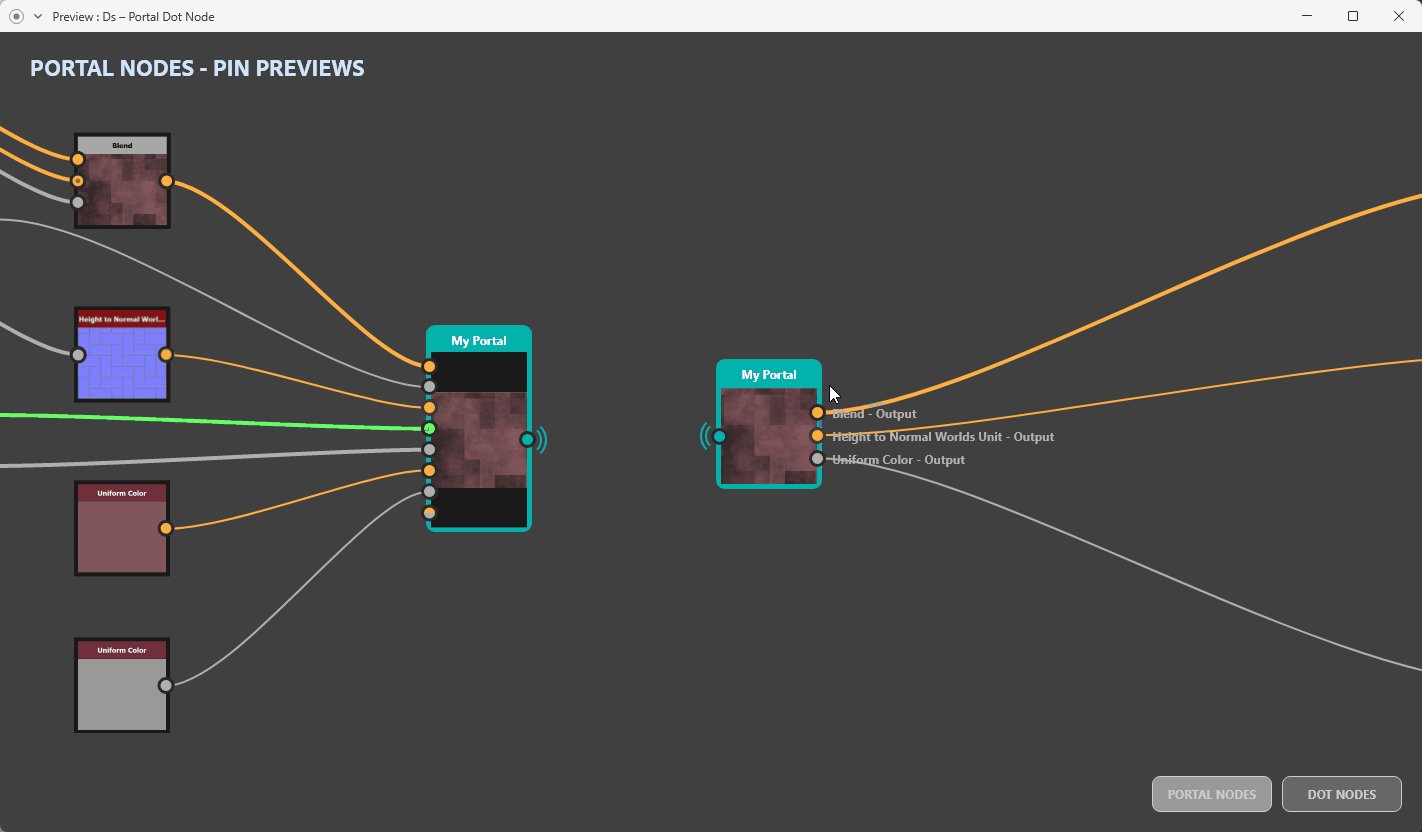
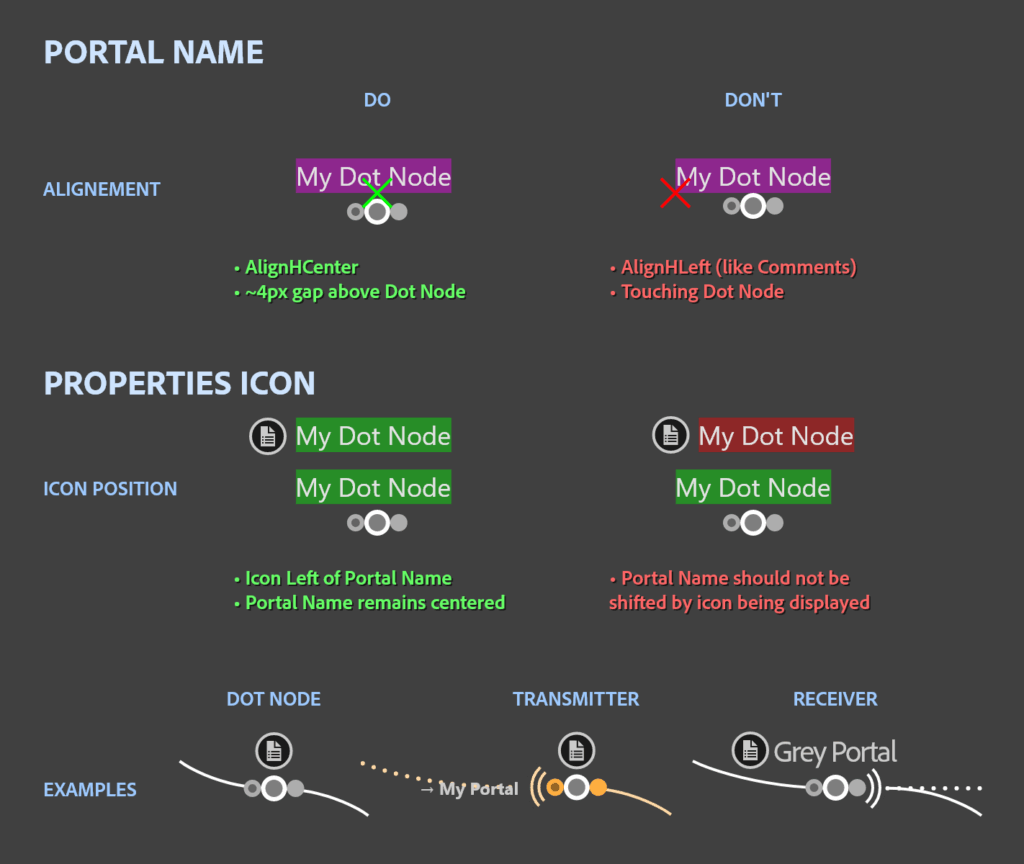
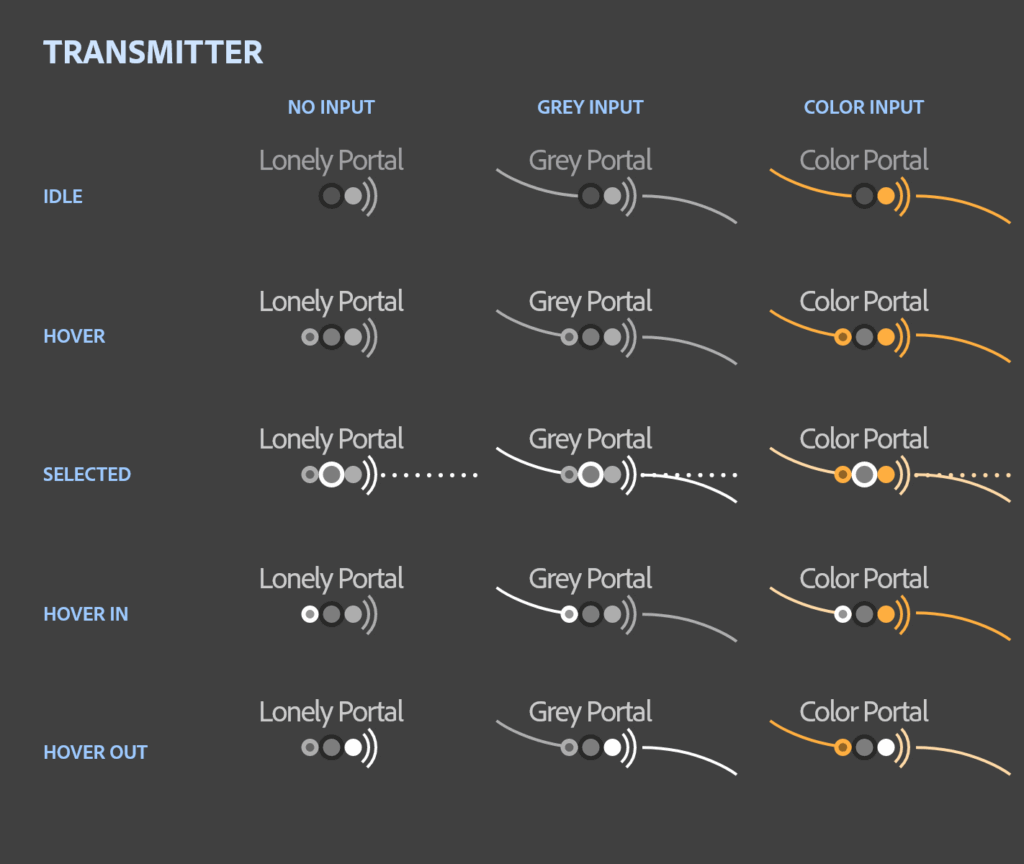
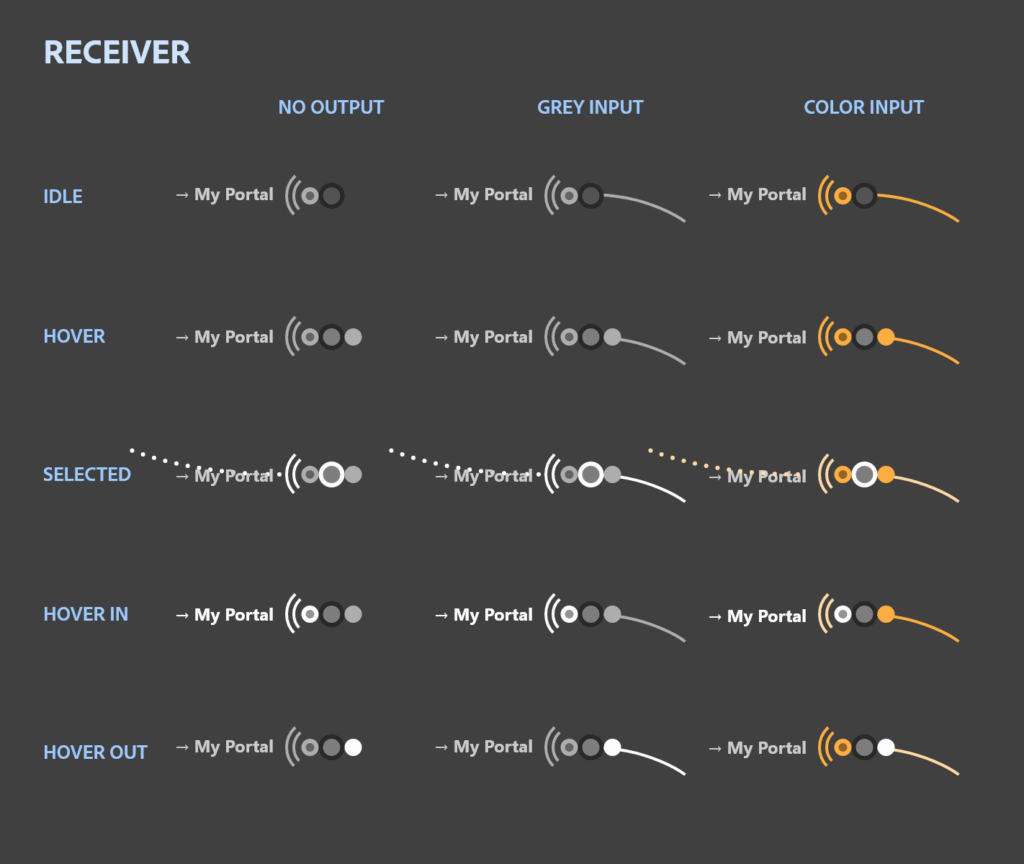
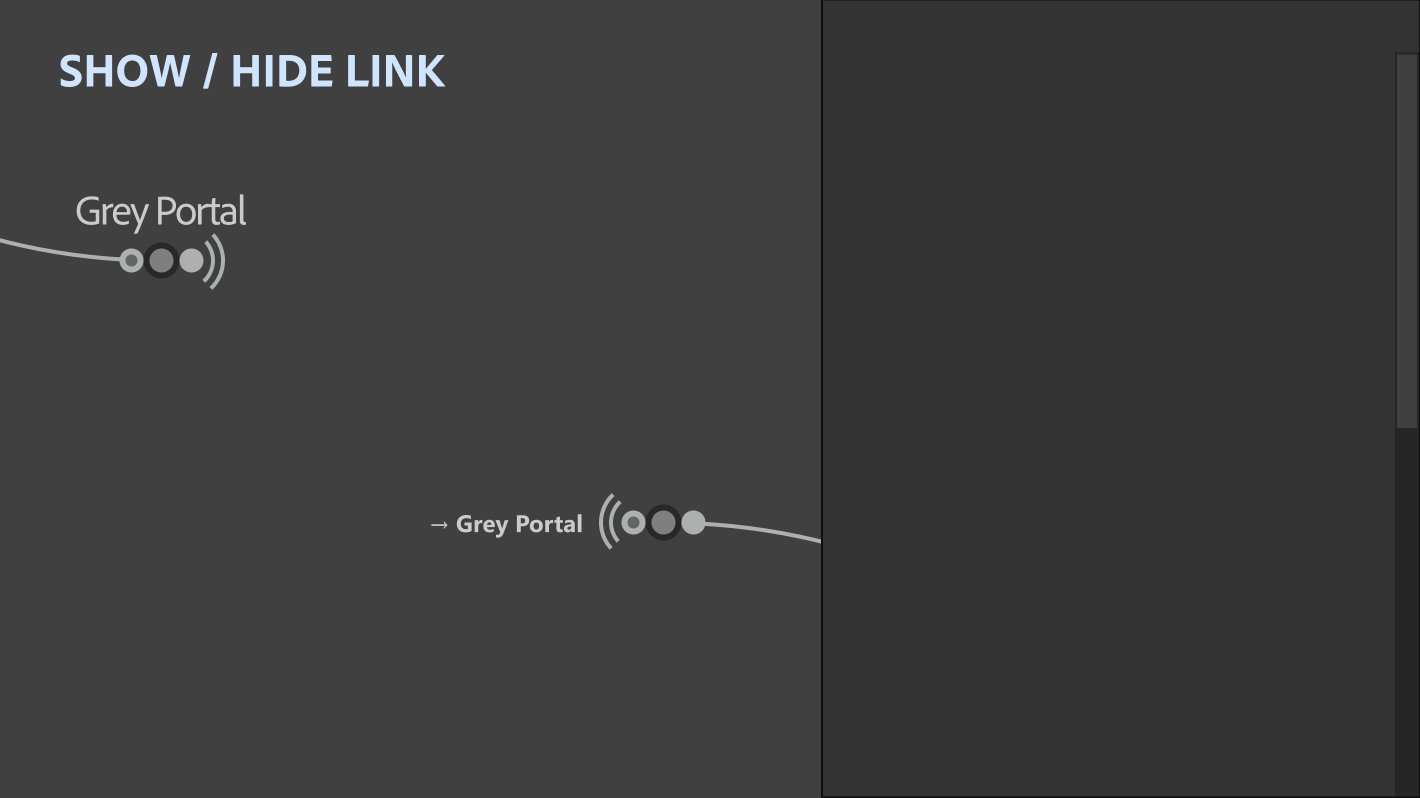
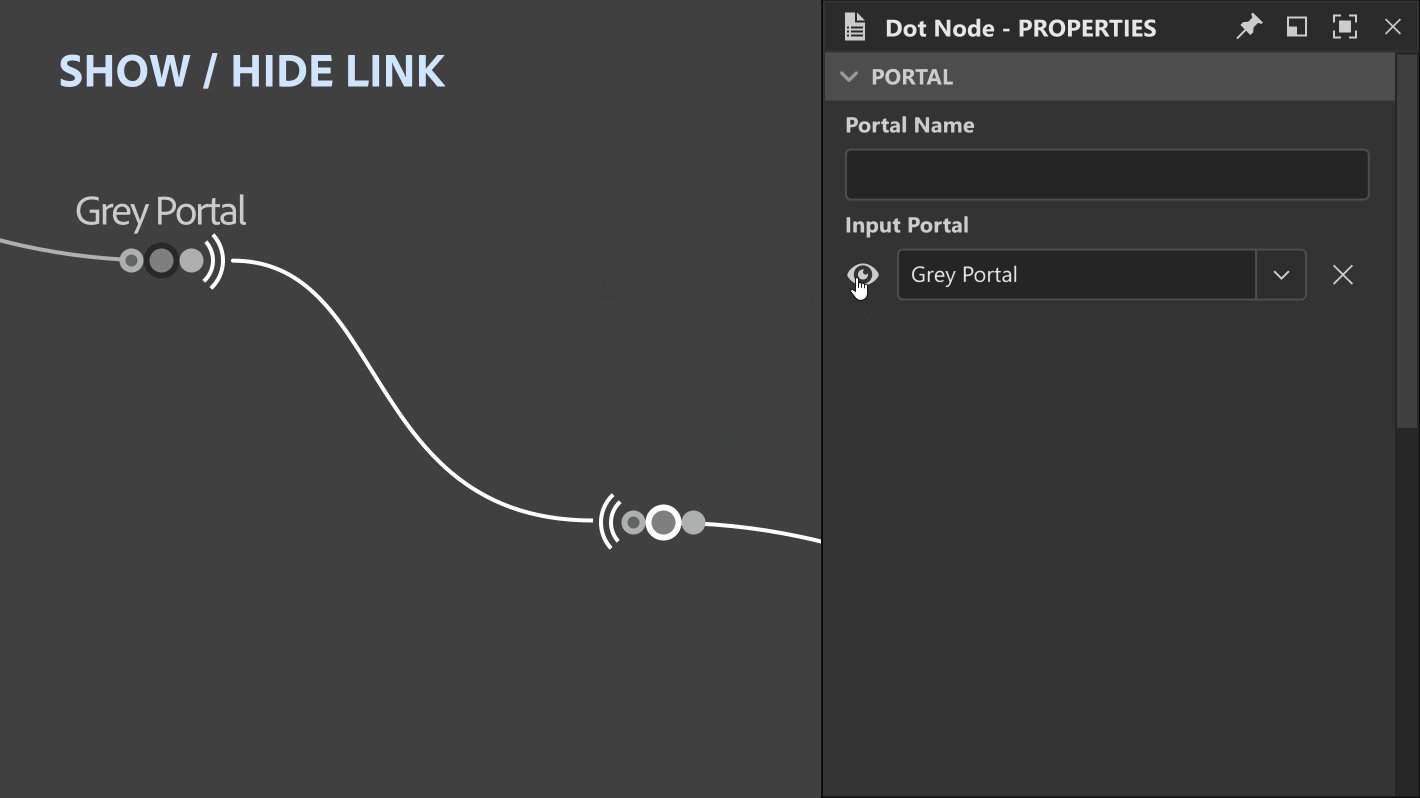
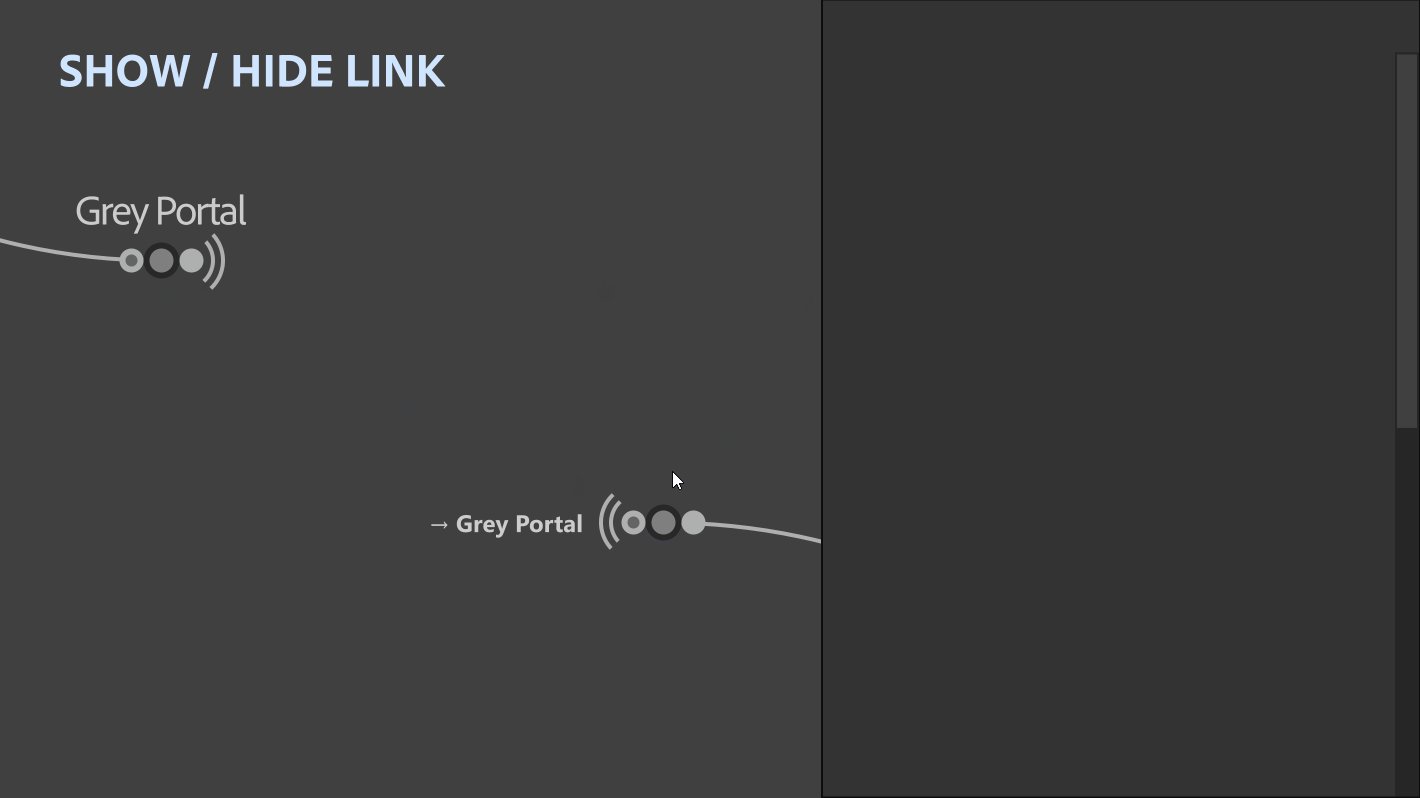
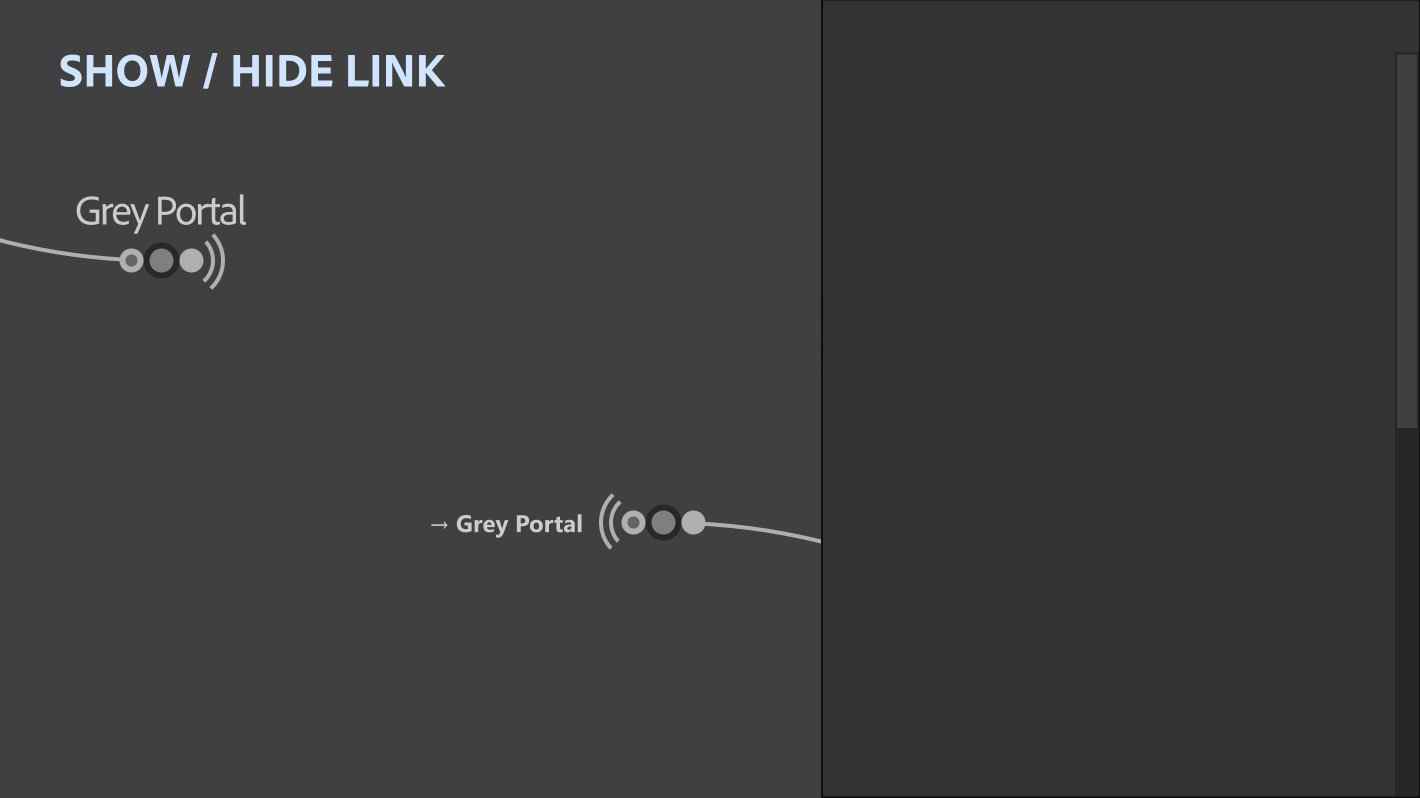
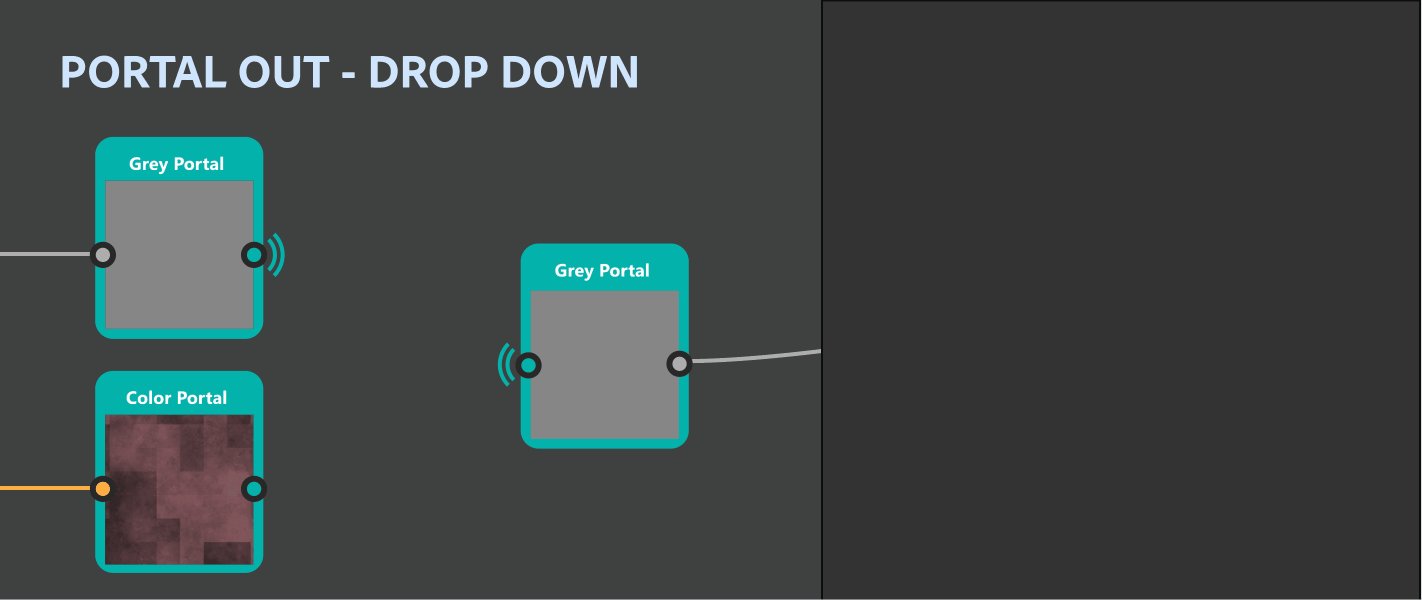
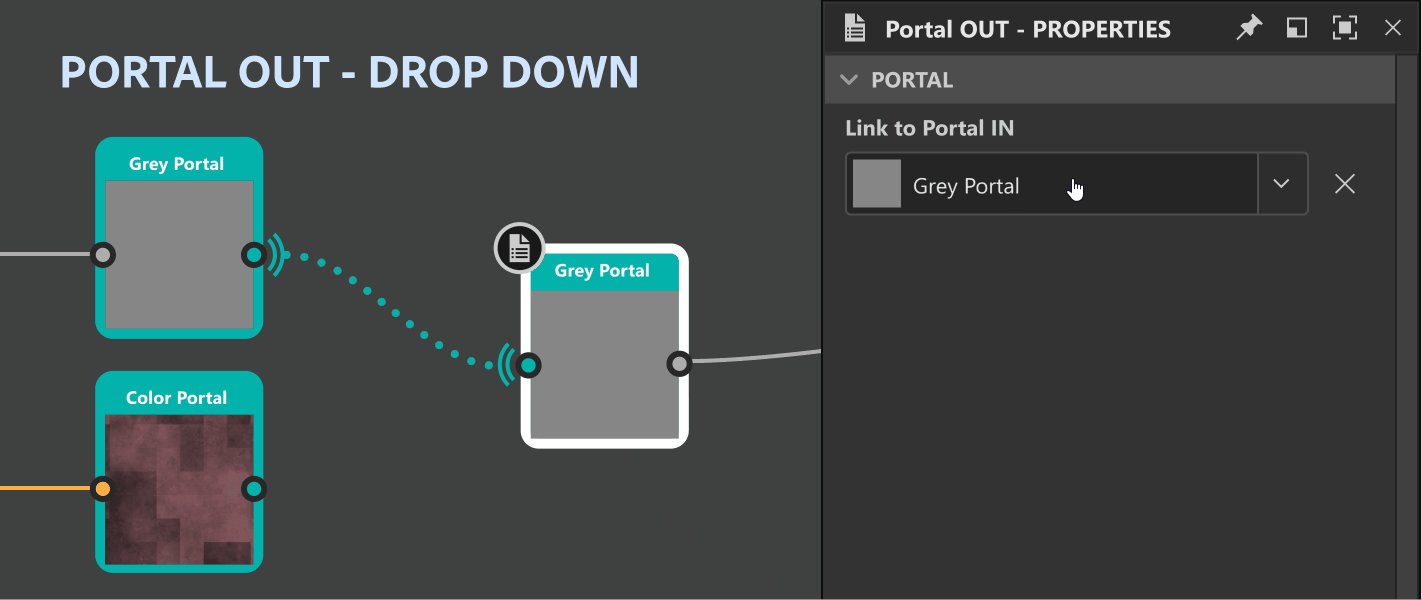
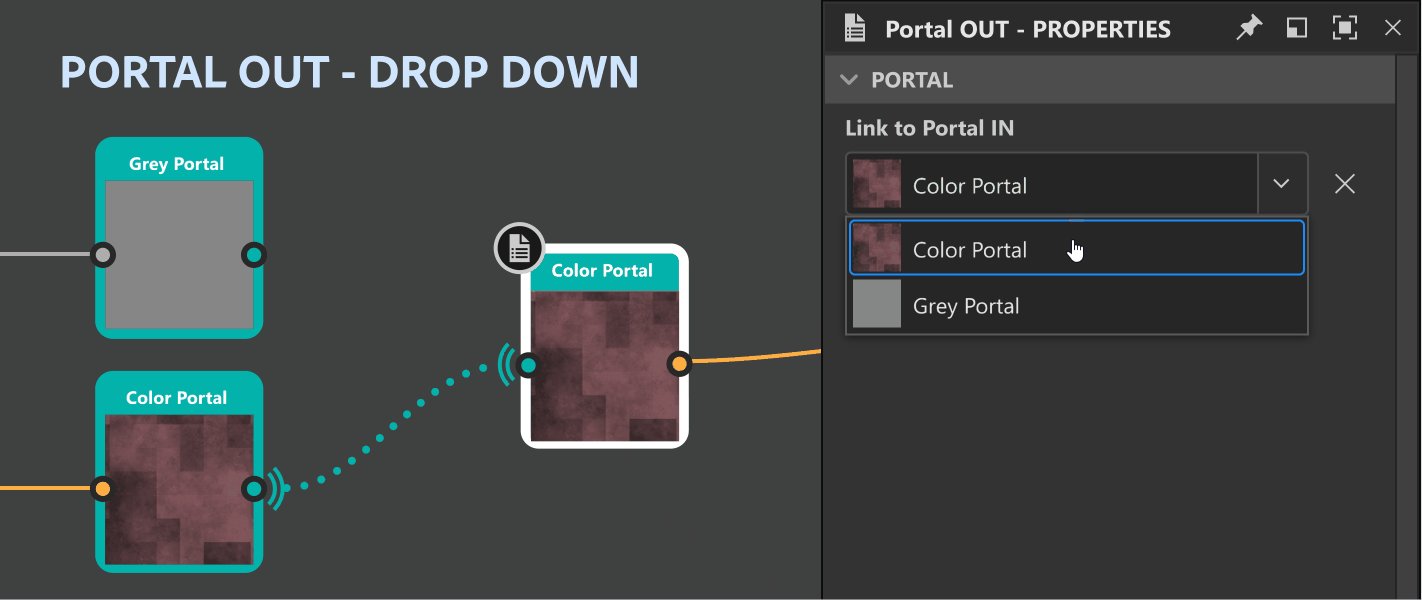
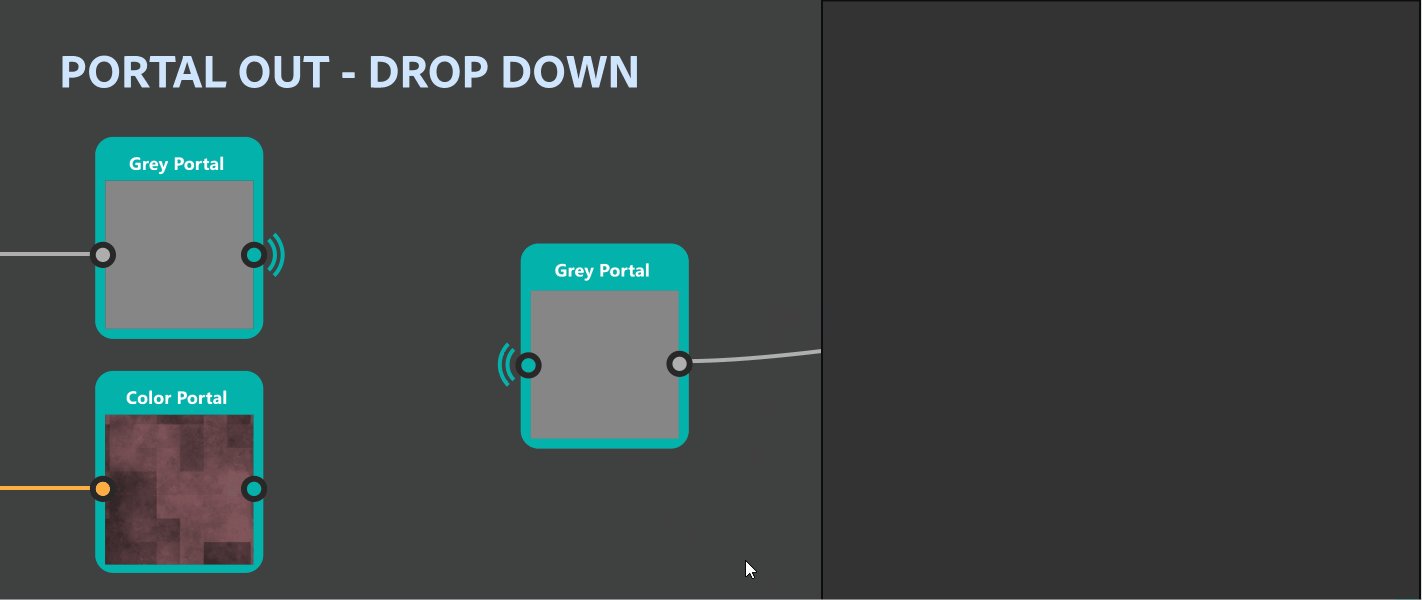
To support implementation, I created a detailed visual spec outlining interaction states, naming behavior, and visual feedback across both transmitter and receiver nodes. These mockups were tailored to help engineering navigate edge cases and maintain consistency across hover, selection, and connection states. The goal was to reduce ambiguity and speed up integration while reinforcing visual clarity and intuitive behavior in the final implementation.
Yes And…
This gallery shows alternate designs and prototypes explored during development. Some were beyond the scope of our milestone goals, but they helped inform the direction of the final feature. These explorations remain useful reference points for future improvements or adjacent features.

Additional Prototypes