Substance Designer: Frame Improvements
Adobe
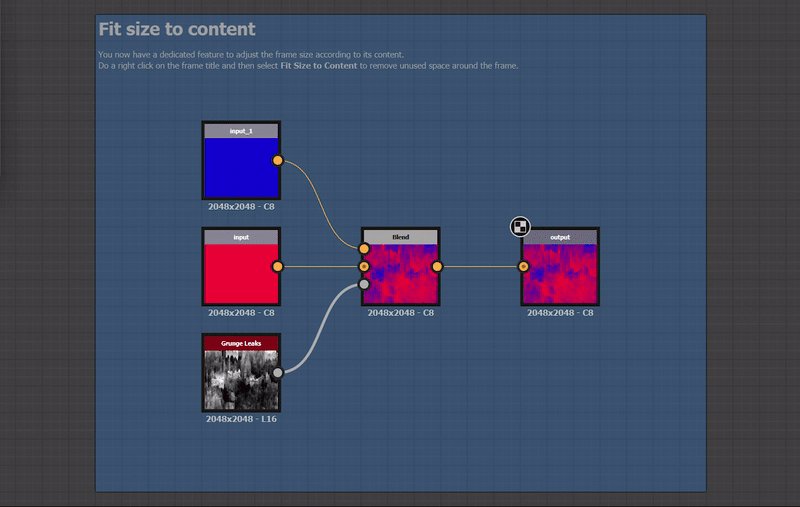
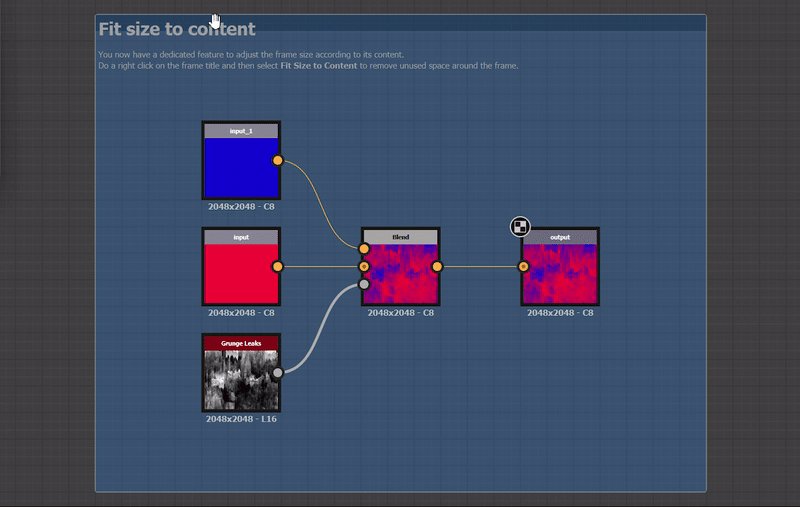
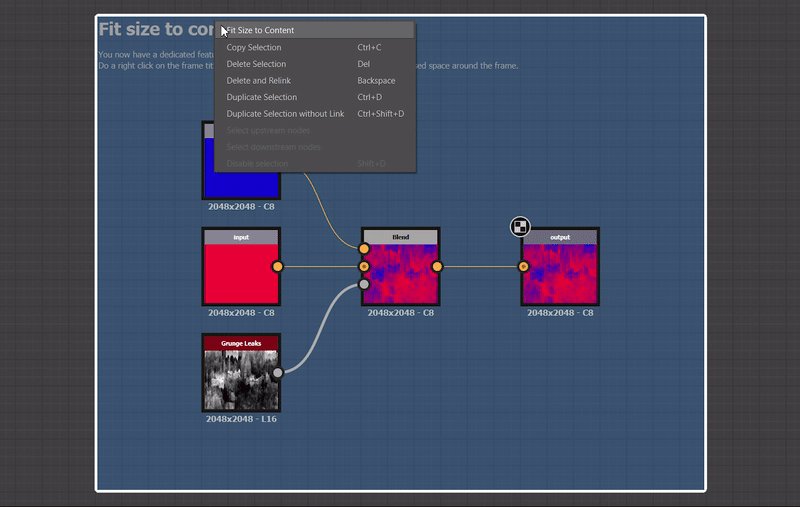
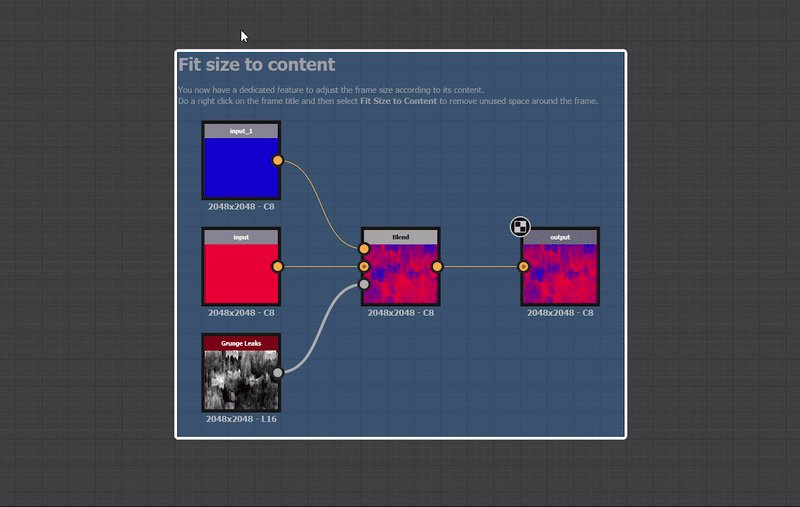
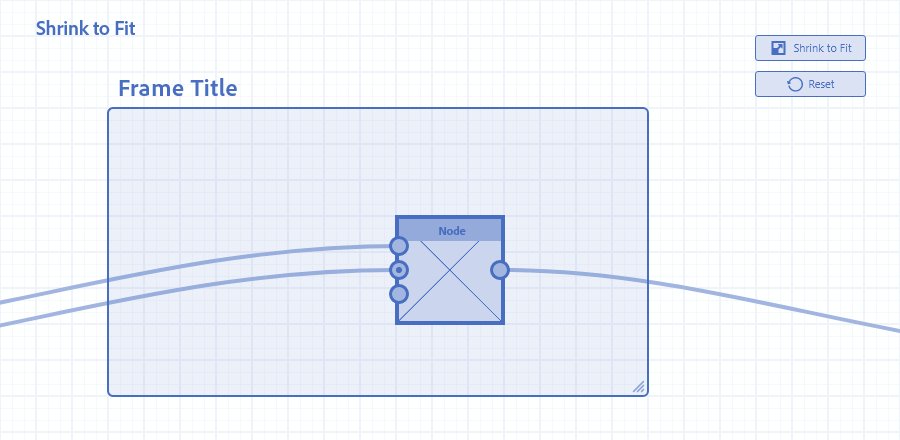
I redesigned the Frame system in Substance Designer to give users better tools for organizing and understanding complex graphs. The updated frames offer clearer structure, nested grouping, and more flexible labeling, making it easier to navigate large graphs and maintain clarity during iteration.
Substance Designer is a node-based authoring tool used to create procedural textures and materials for games, VFX, and design. It’s known for its flexibility, precision, and non-destructive workflow, and is widely used in AAA pipelines and real-time engines.
Prototypes
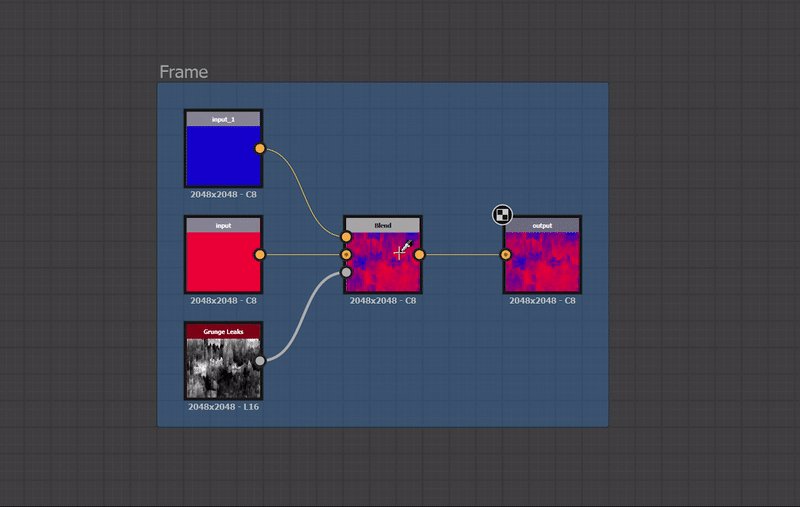
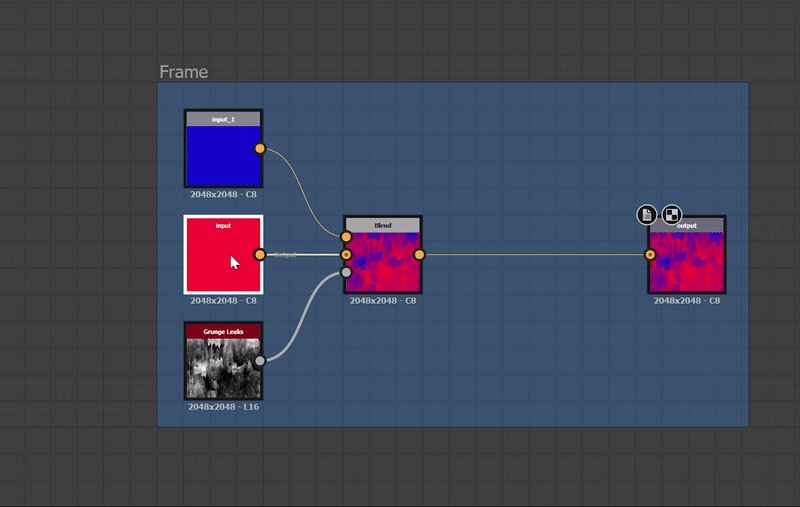
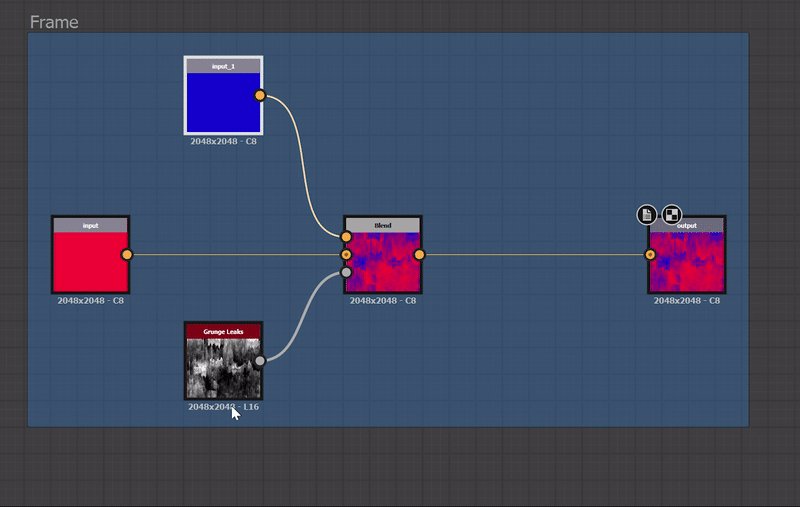
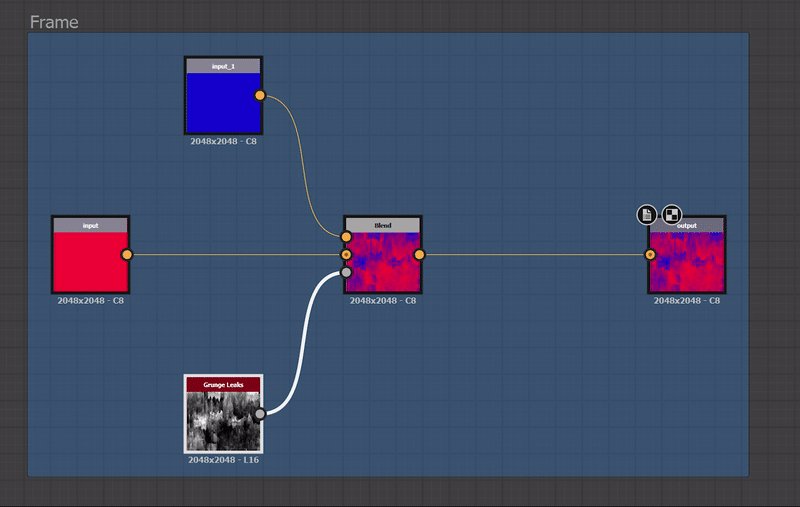
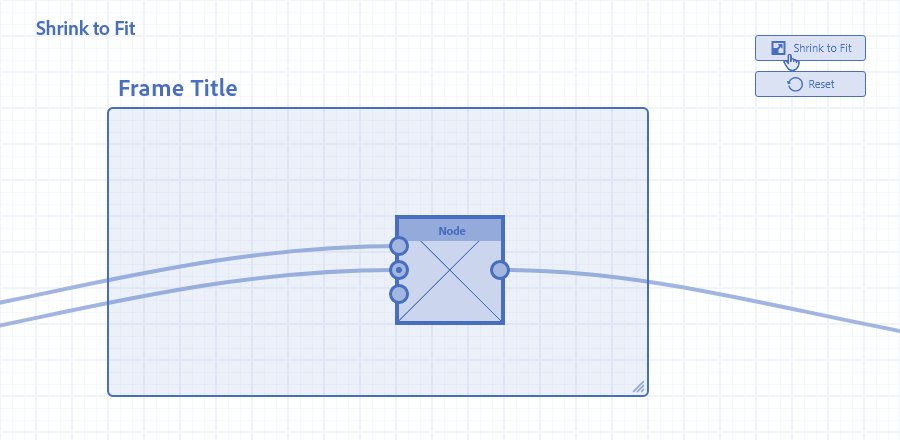
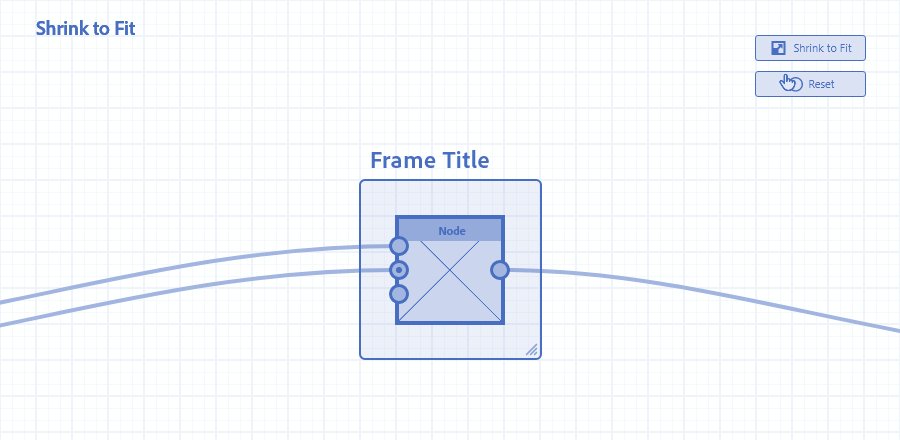
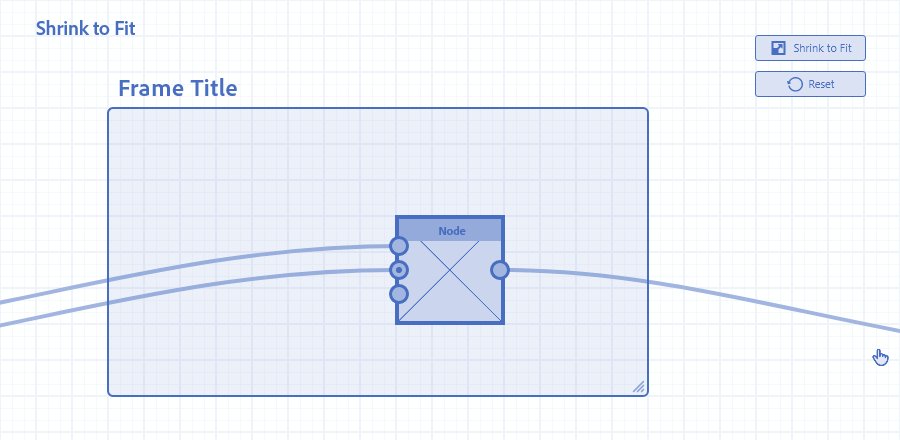
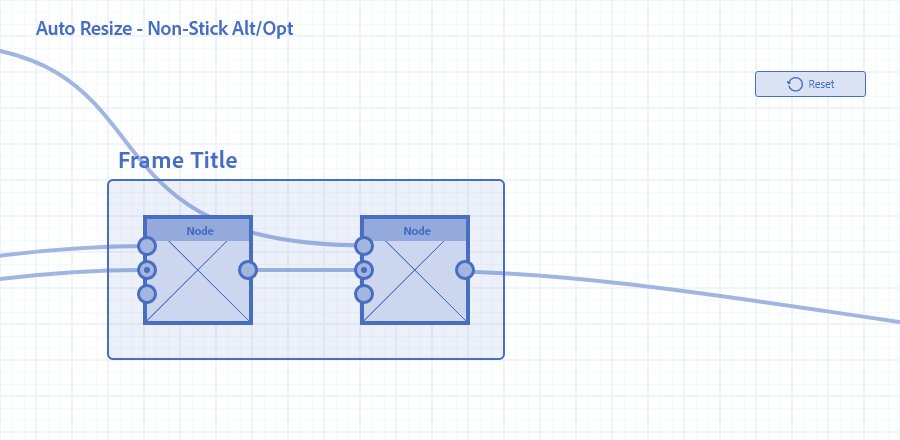
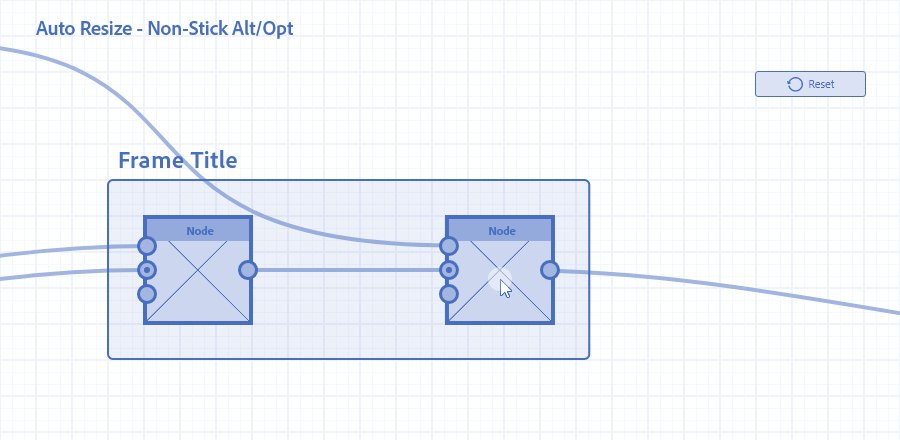
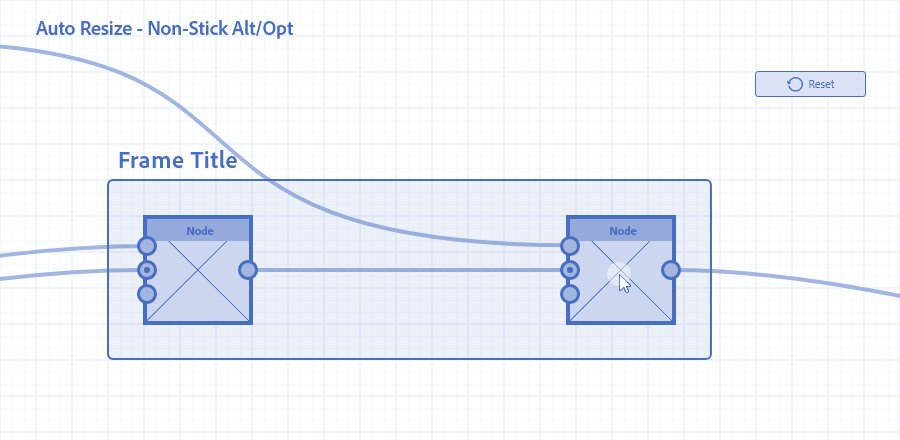
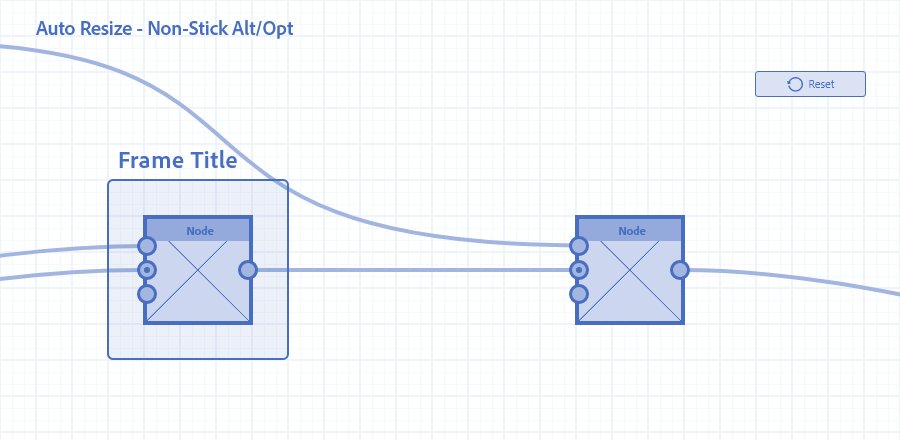
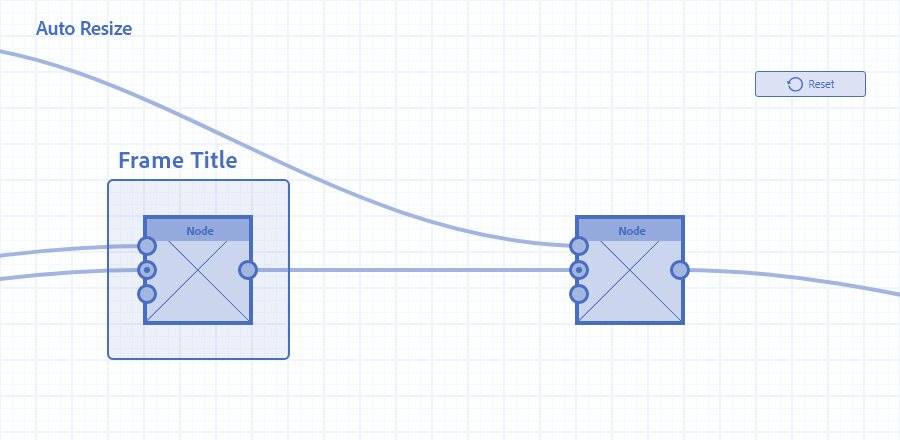
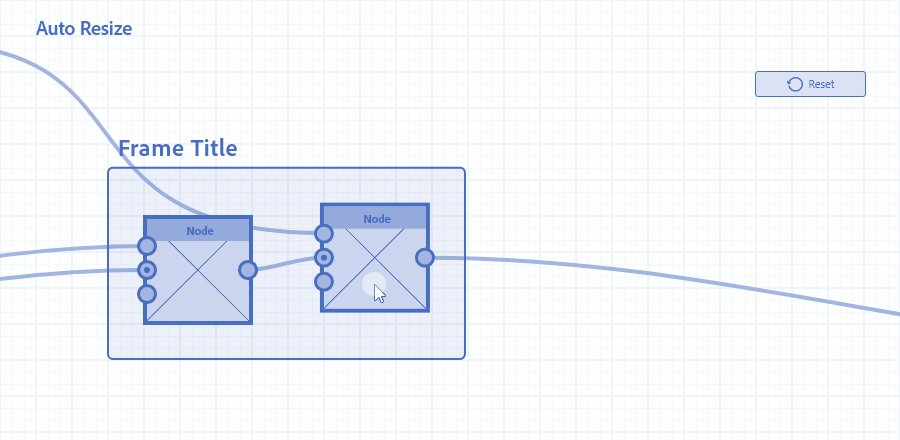
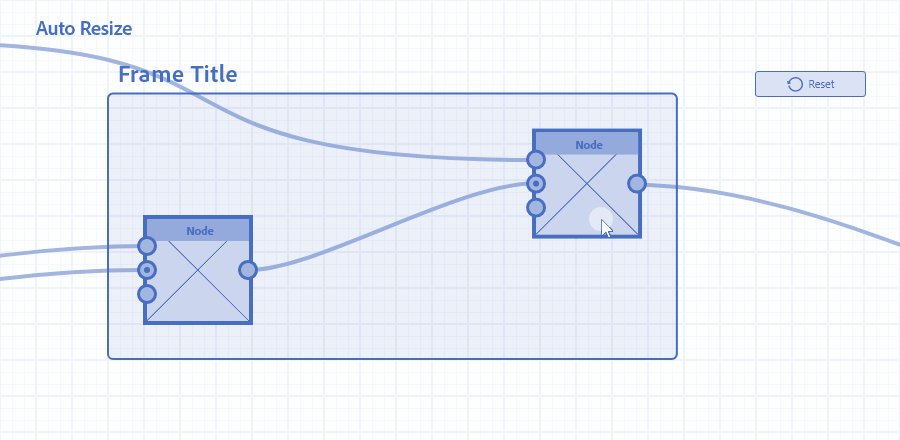
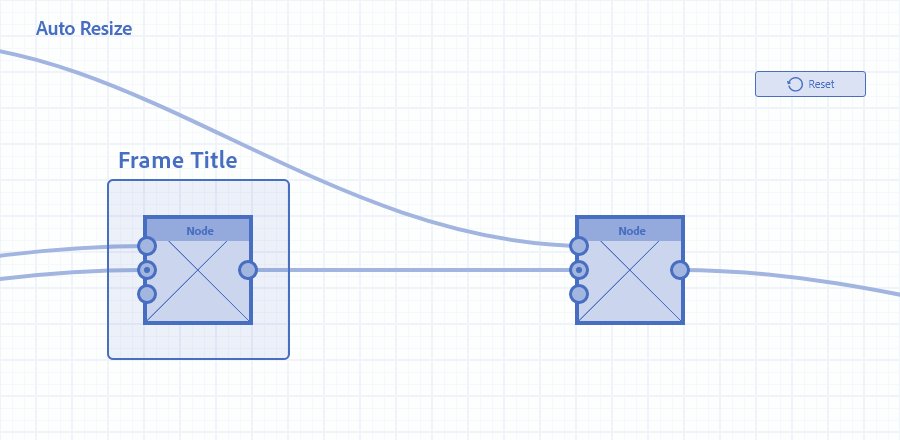
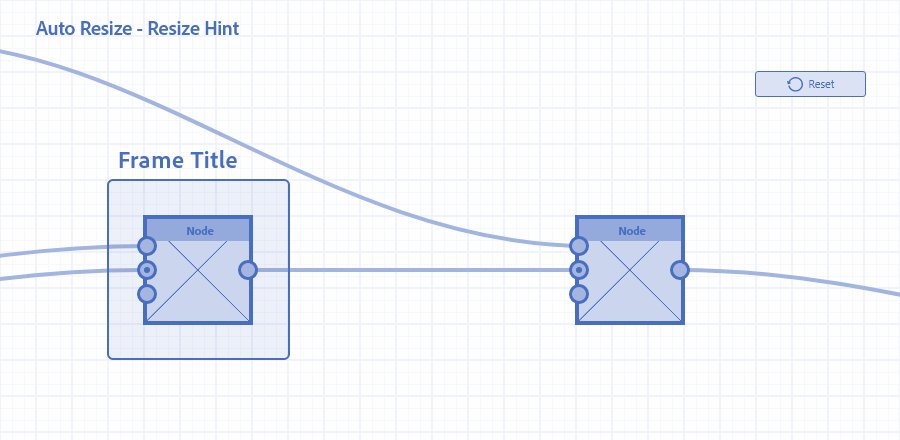
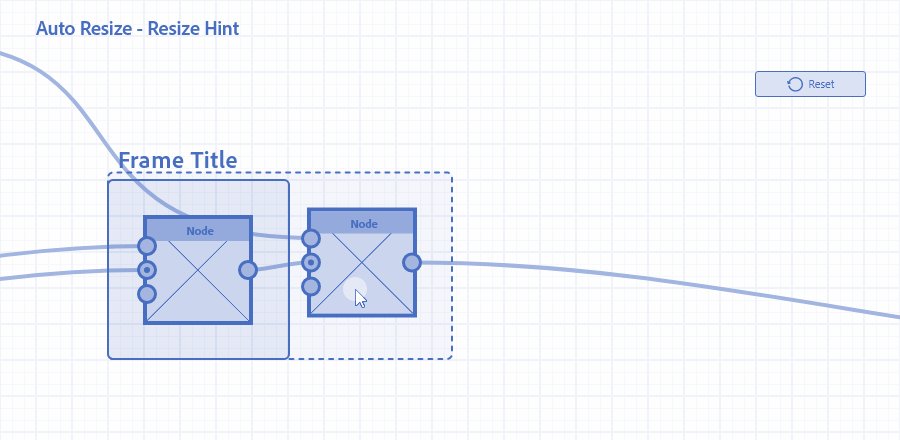
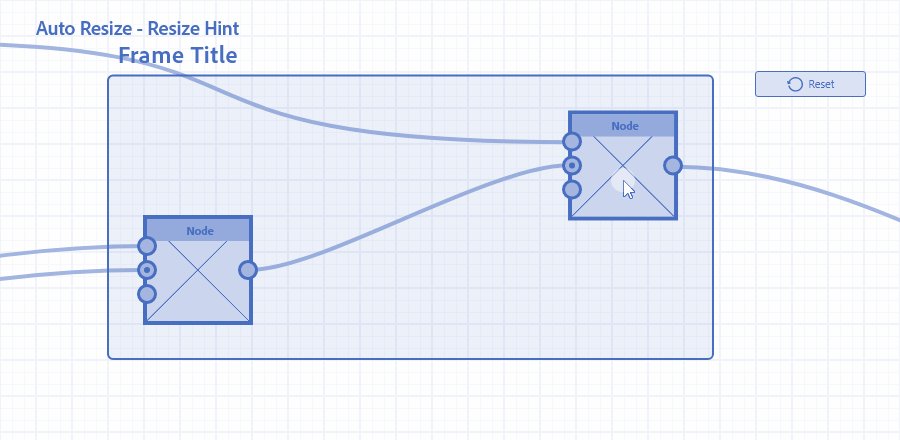
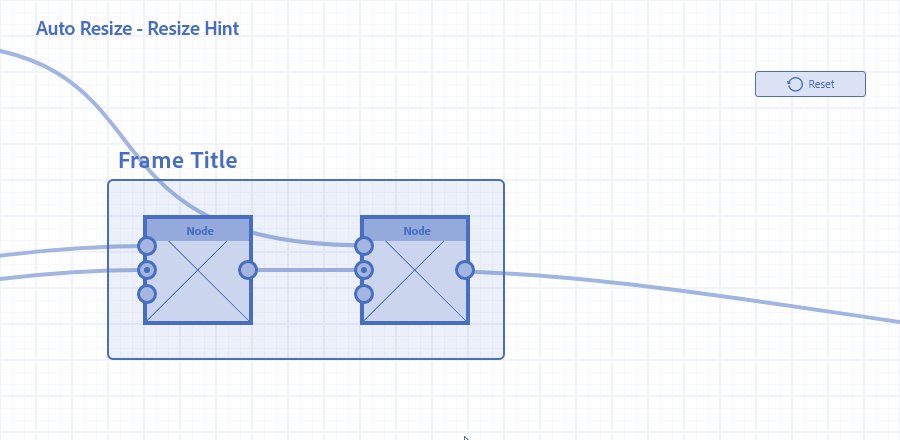
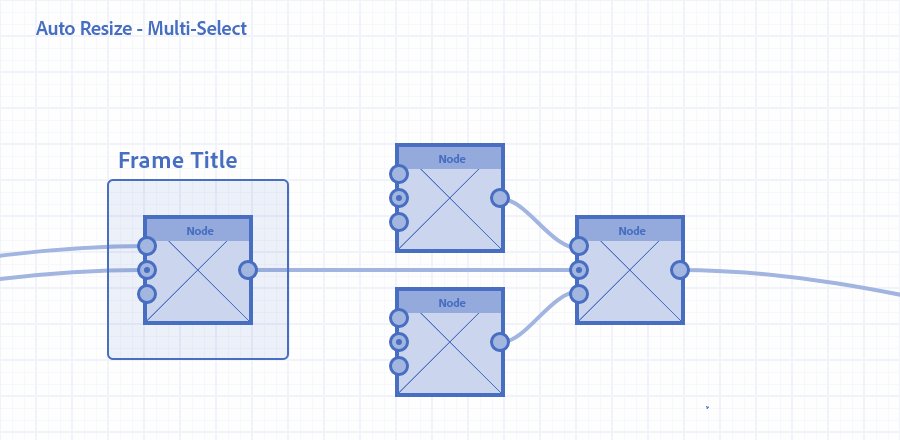
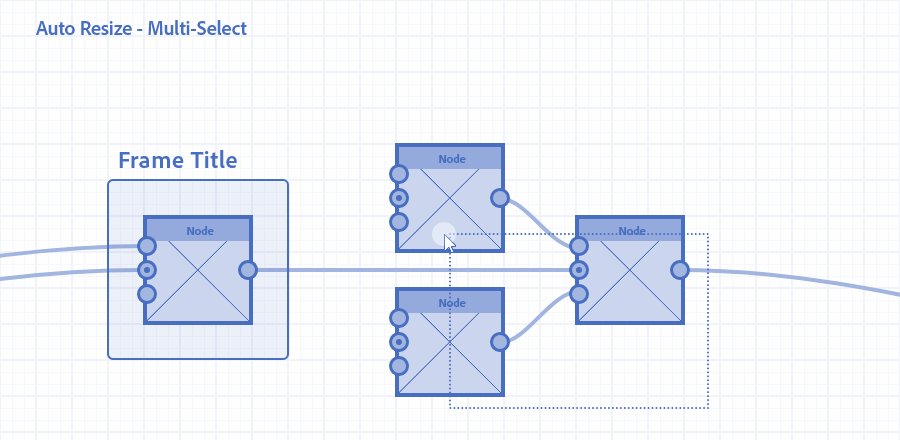
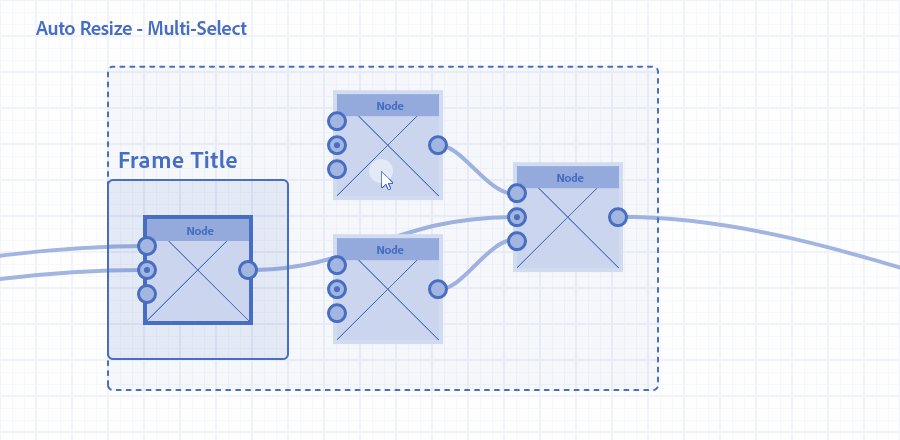
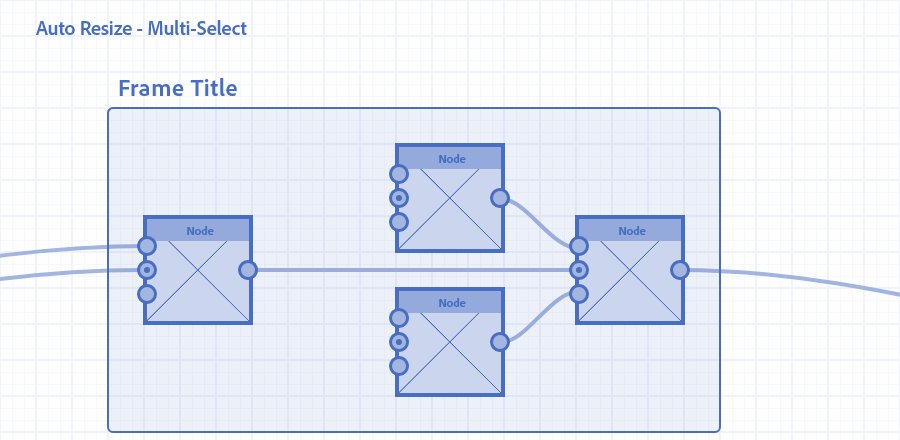
Prototypes were essential for working through the details of the new frame behavior. I created six animated interaction samples in Adobe’s internal format to illustrate key behaviors and transitions. These helped clarify edge cases, show intent, and support more productive conversations with engineering. Clear visuals and motion were especially useful for communicating the nuances of selection, nesting, and labeling in a complex, layered graph environment.





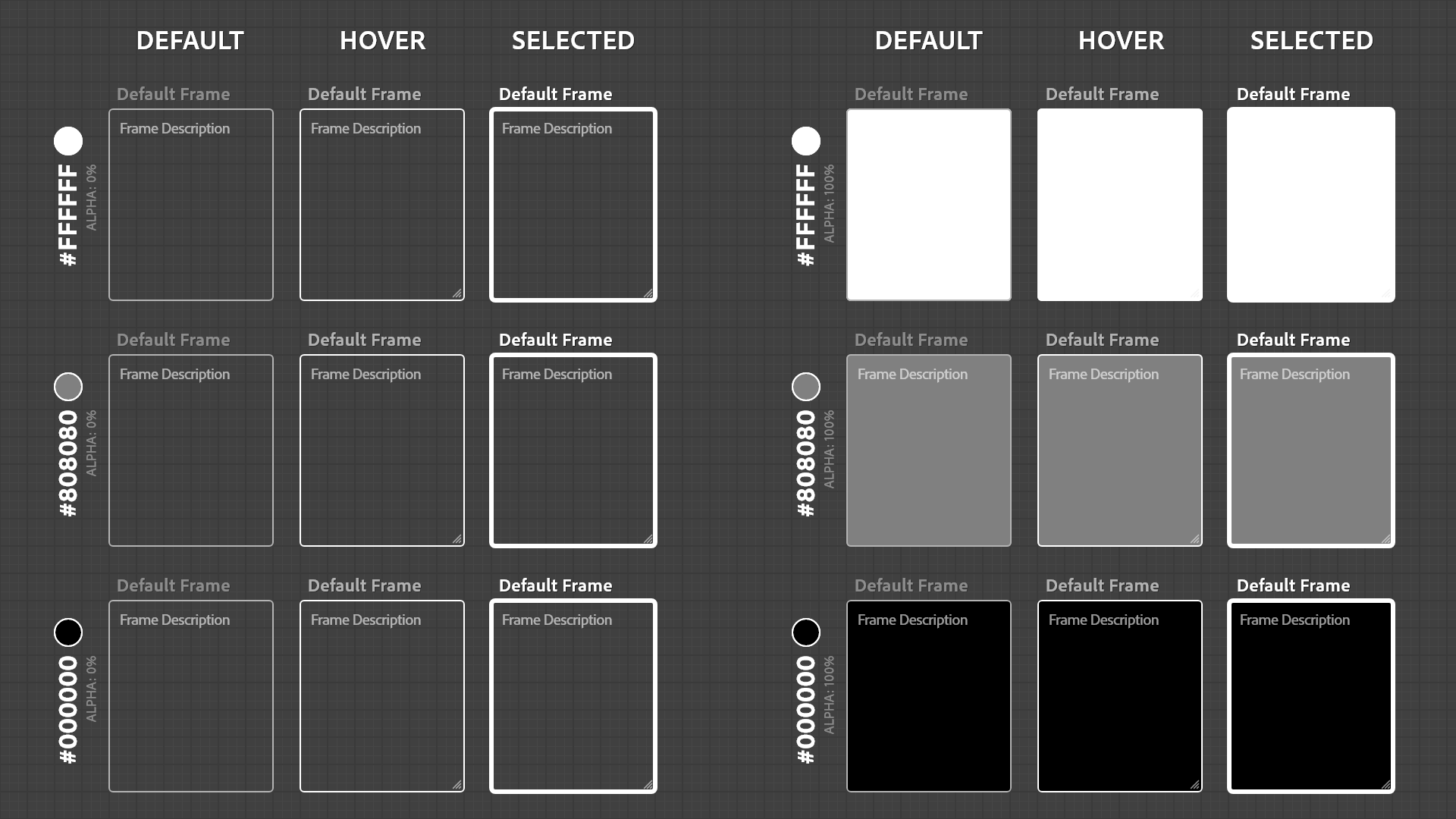
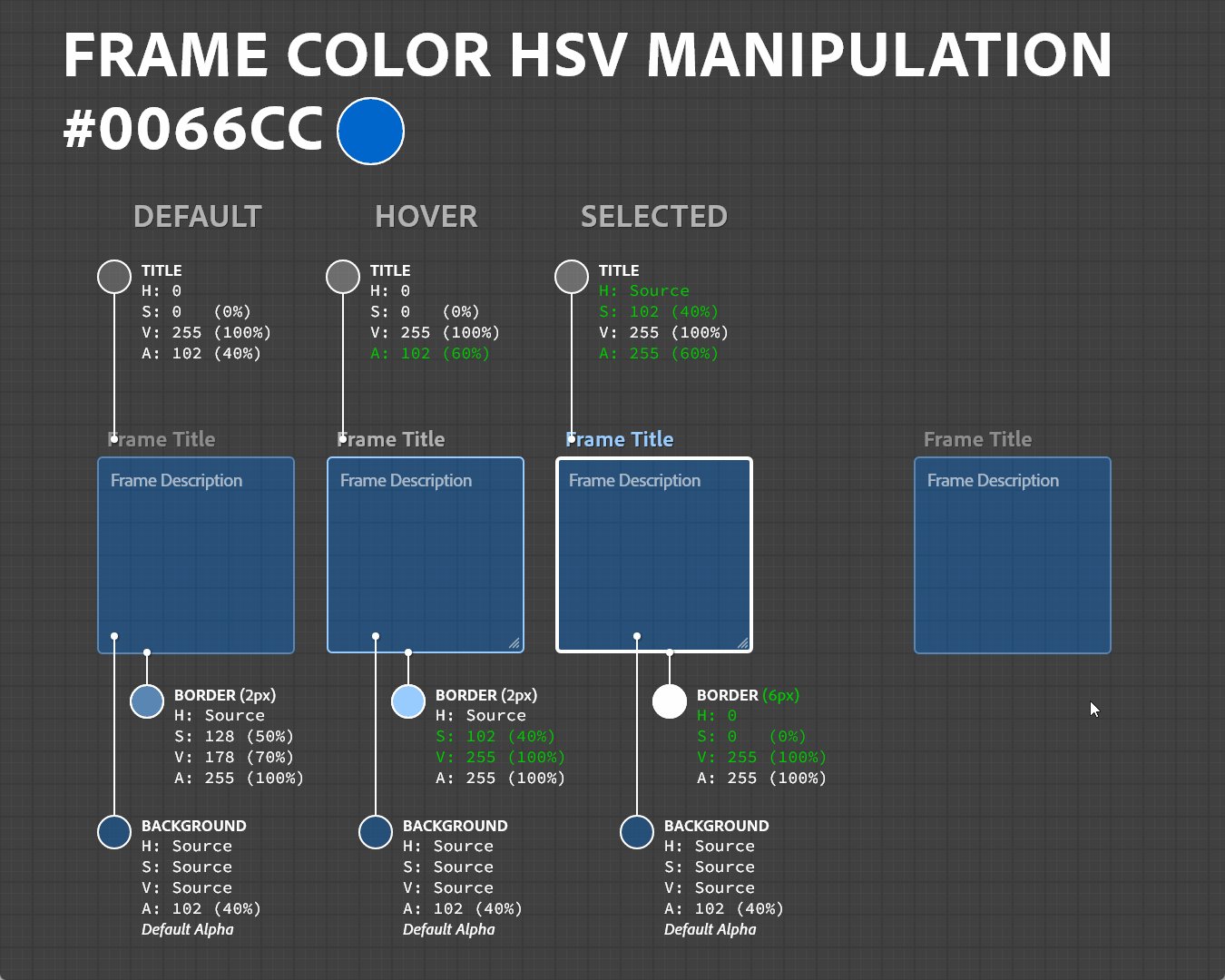
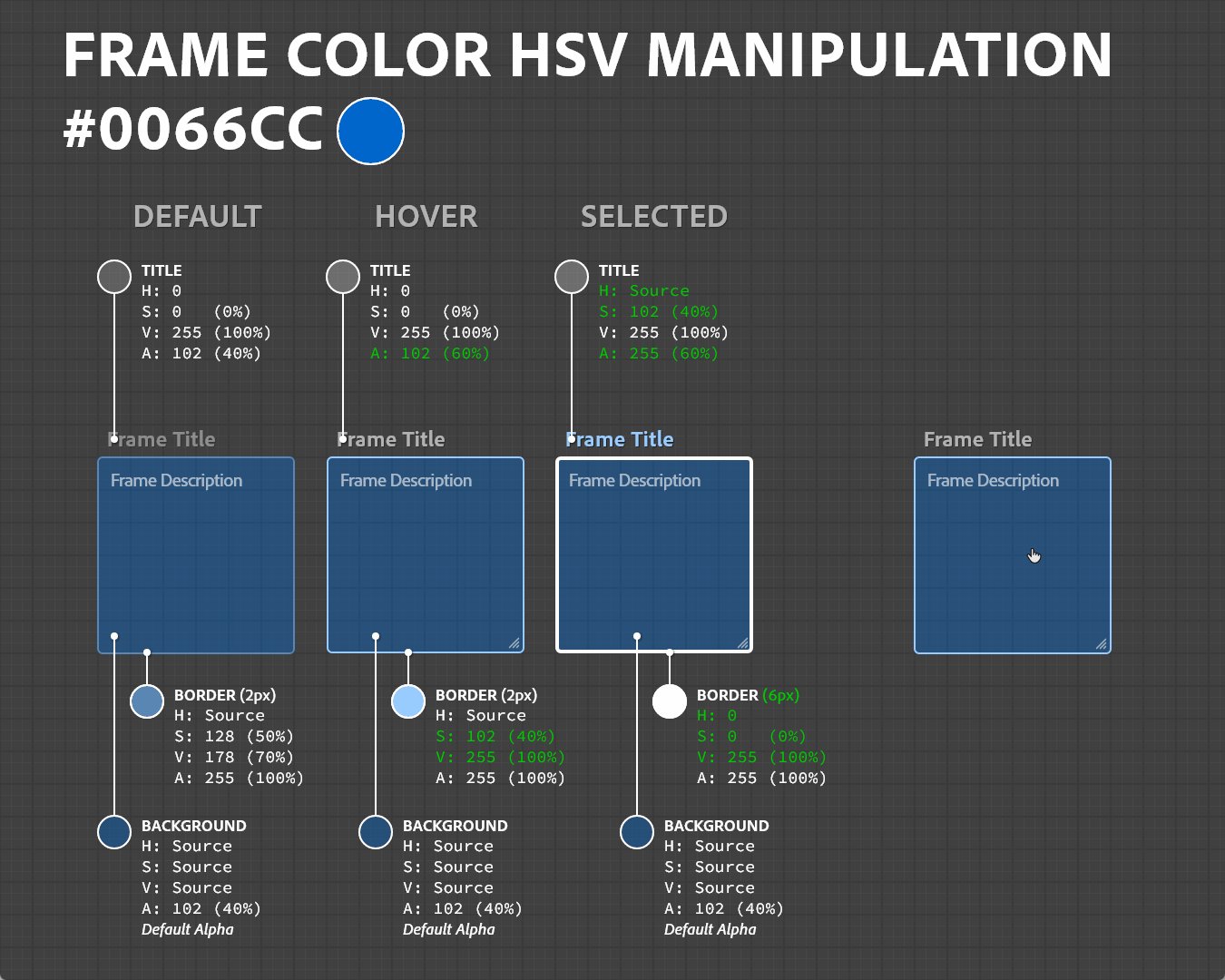
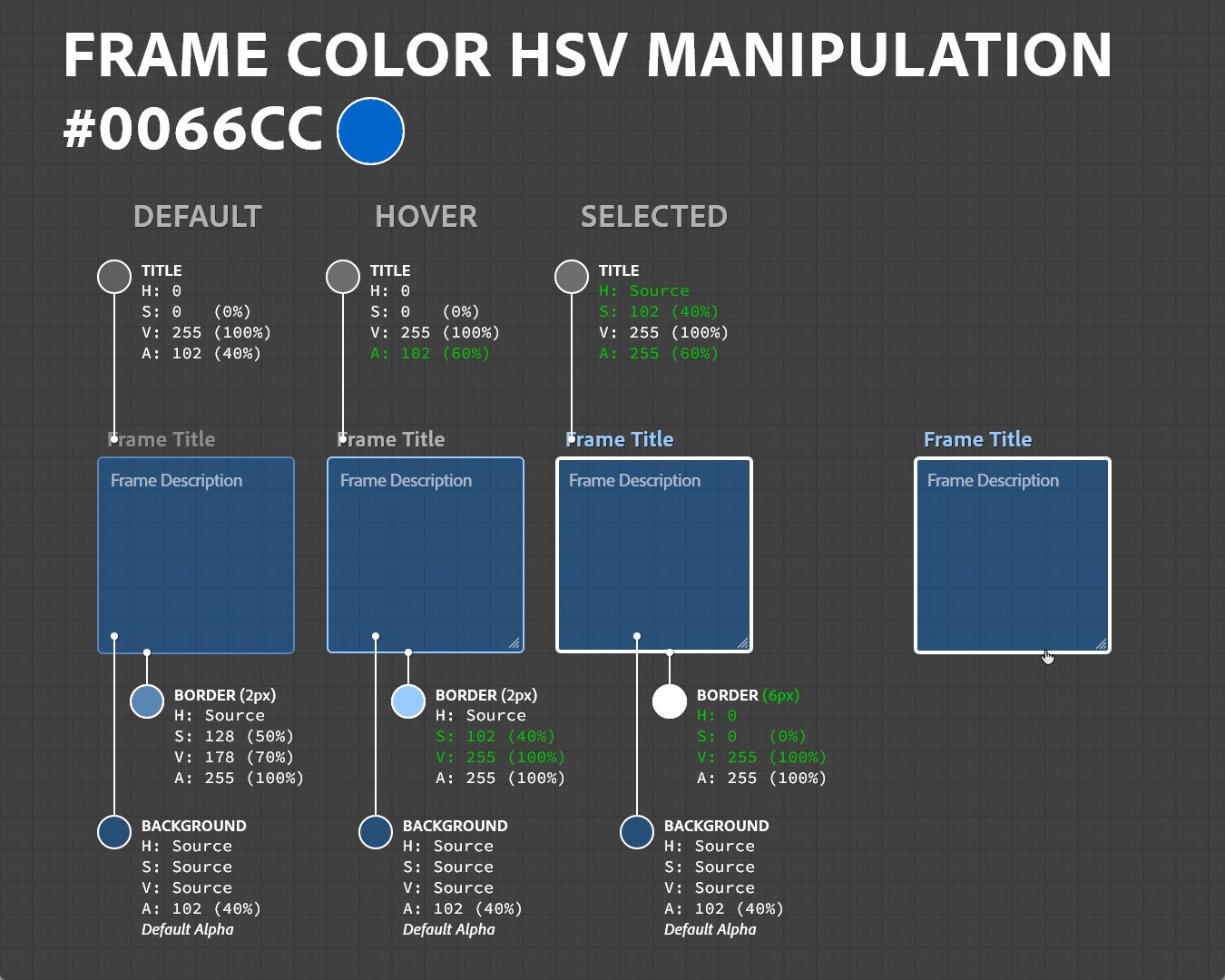
UX Specification
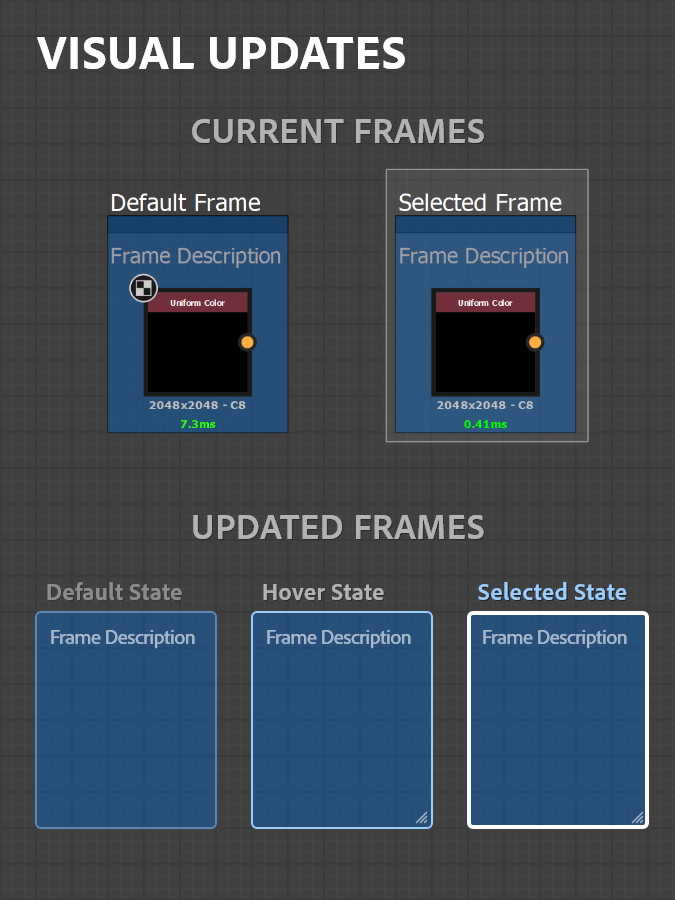
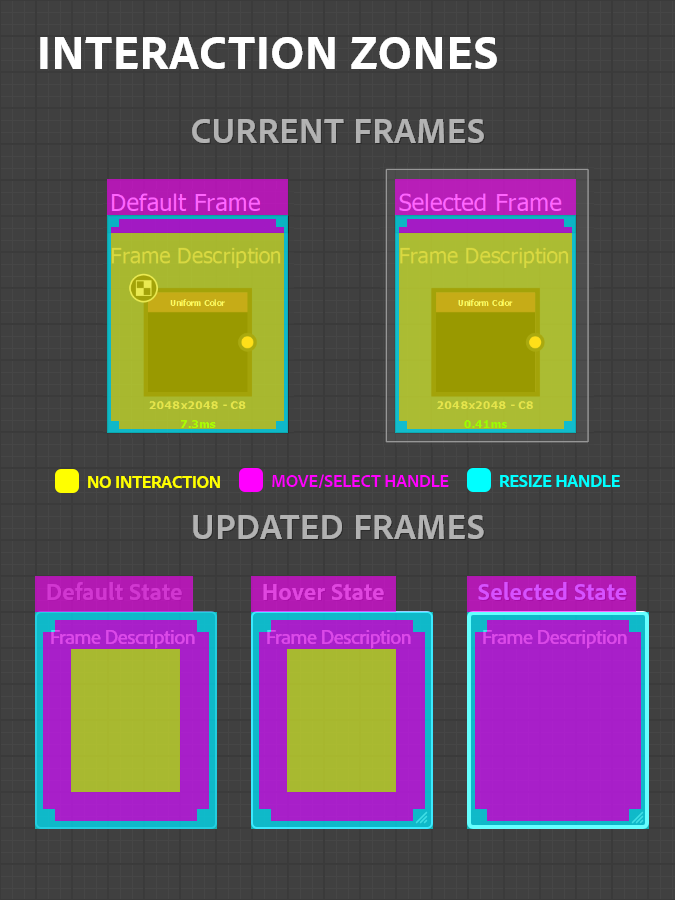
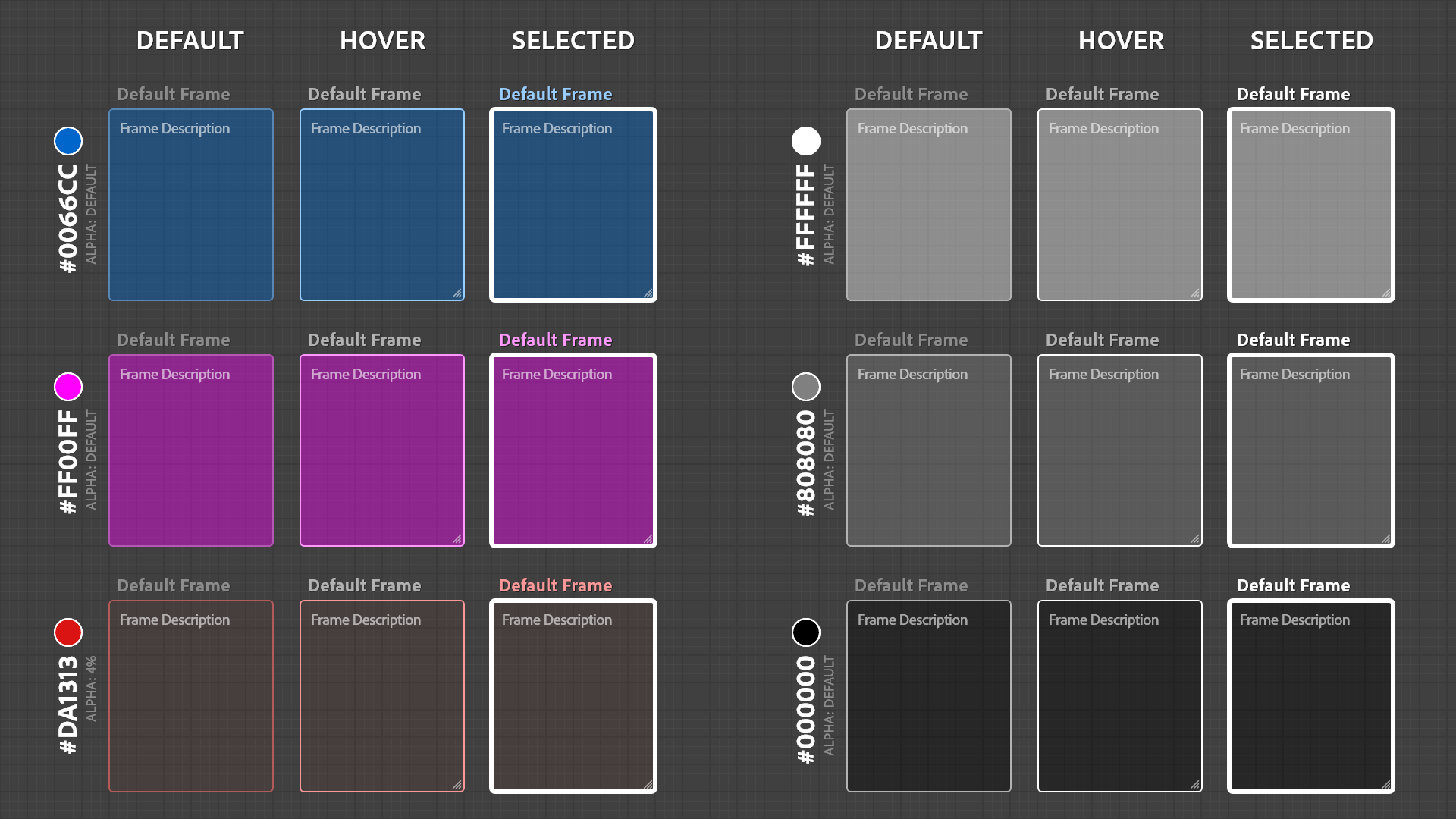
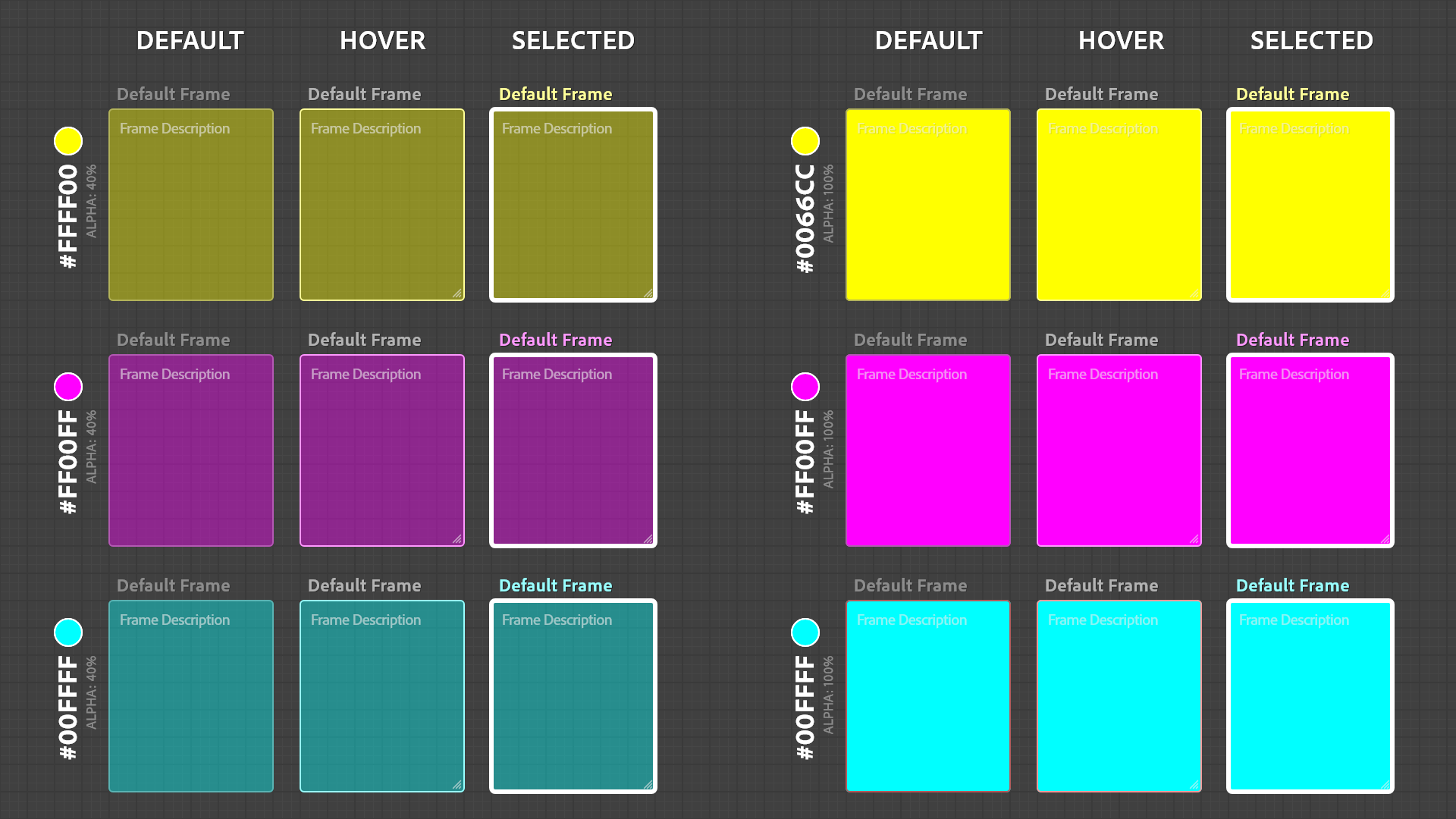
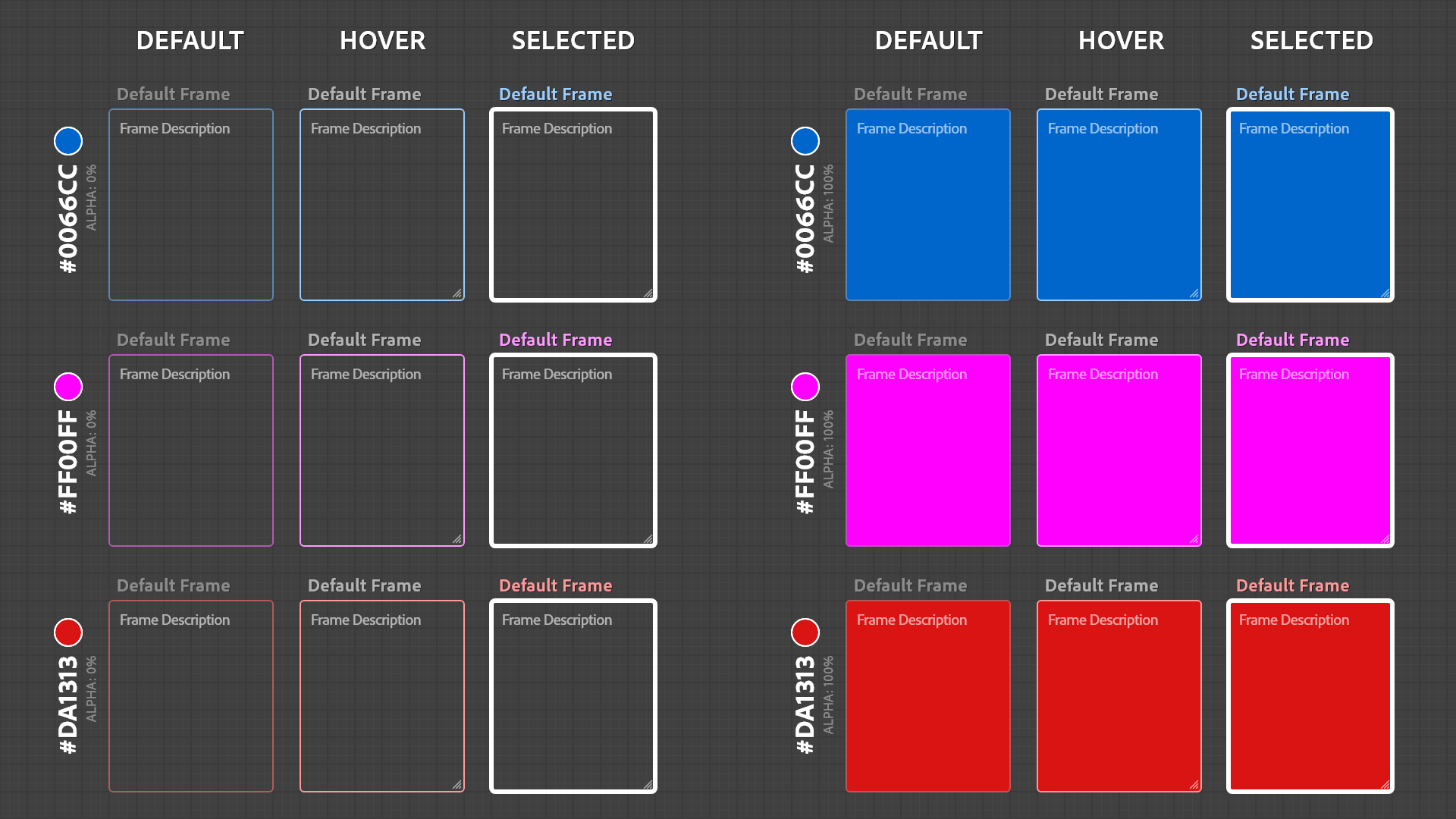
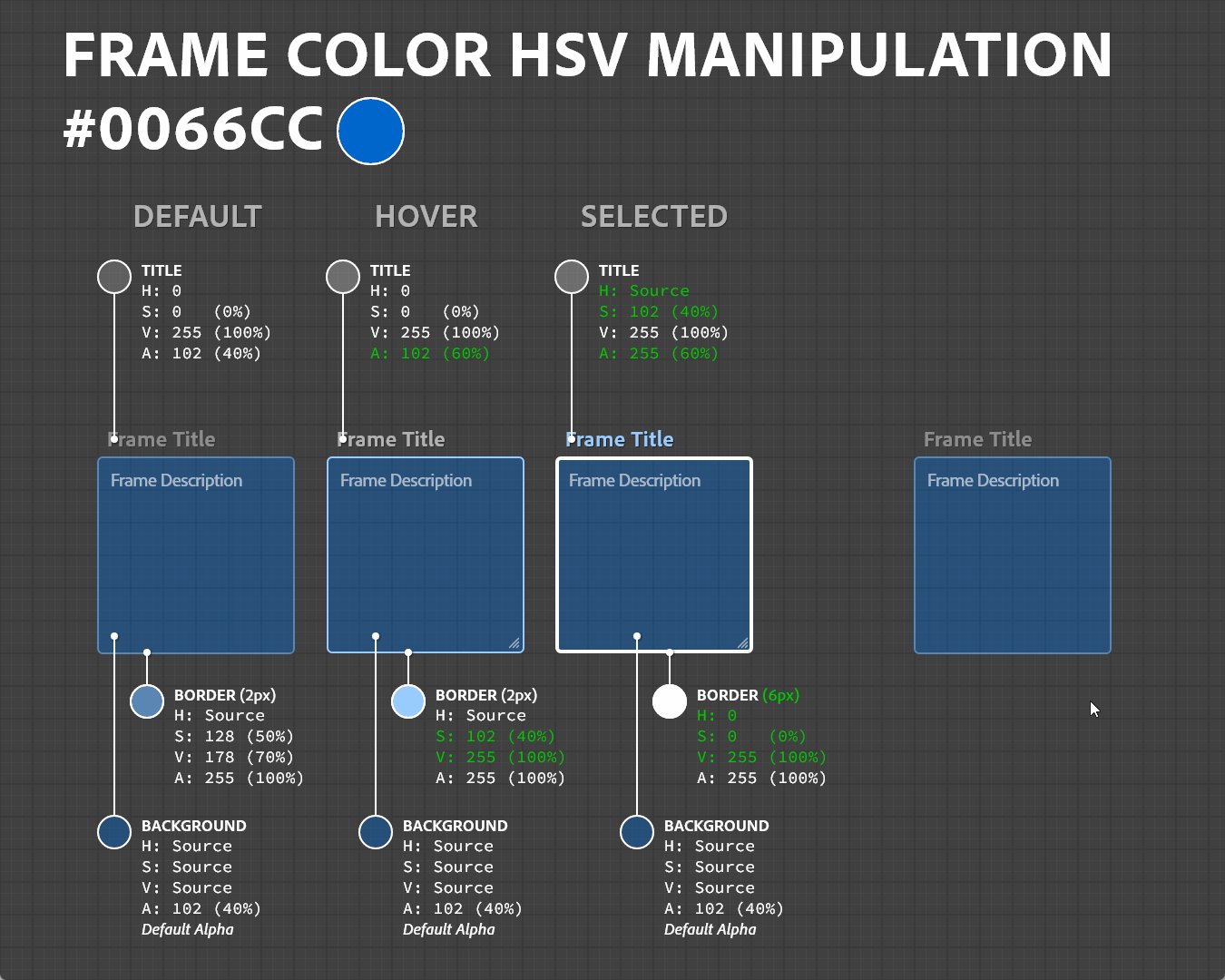
To support the Frame Improvements work, I created a detailed UX spec covering interaction behavior, visual feedback, and user-defined color handling across nested and styled frames. I also explored visual styling updates, learning how Qt’s framework handled frame rendering to propose a cleaner, more intentional look. While the styling changes weren’t adopted, the spec remains a solid reference for future work and helped surface edge cases early in the process.







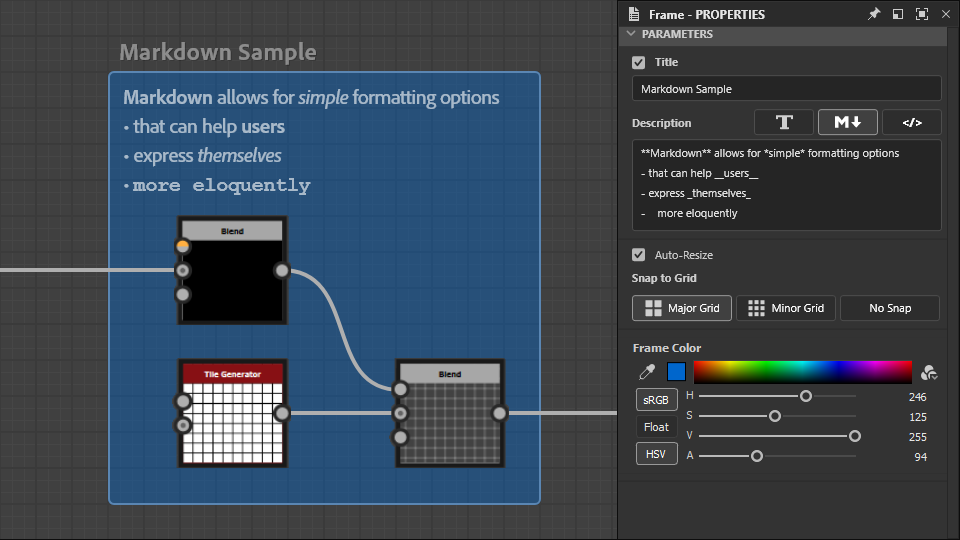
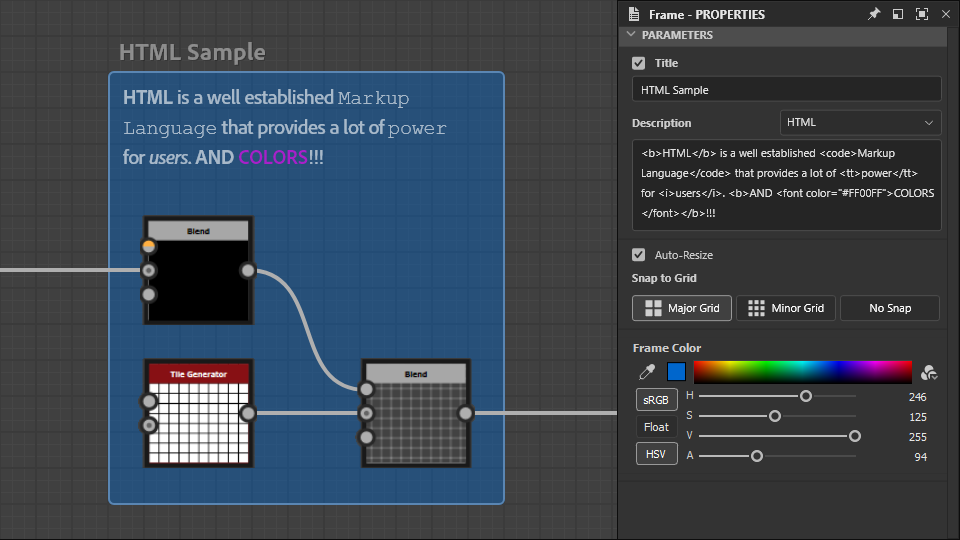
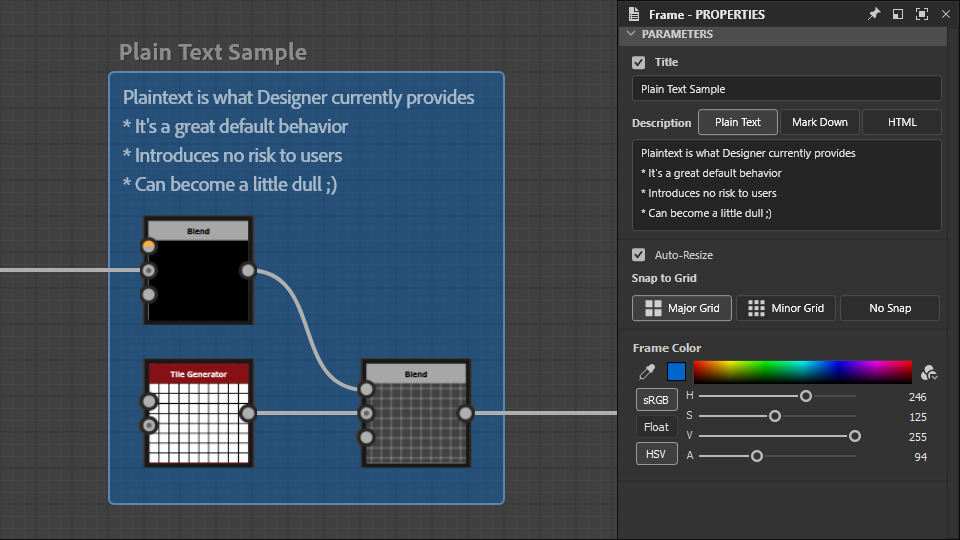
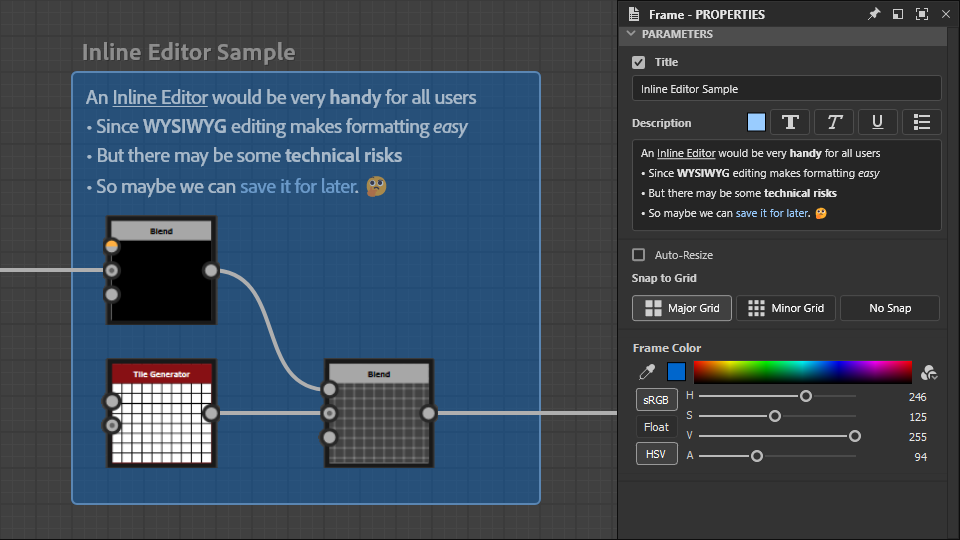
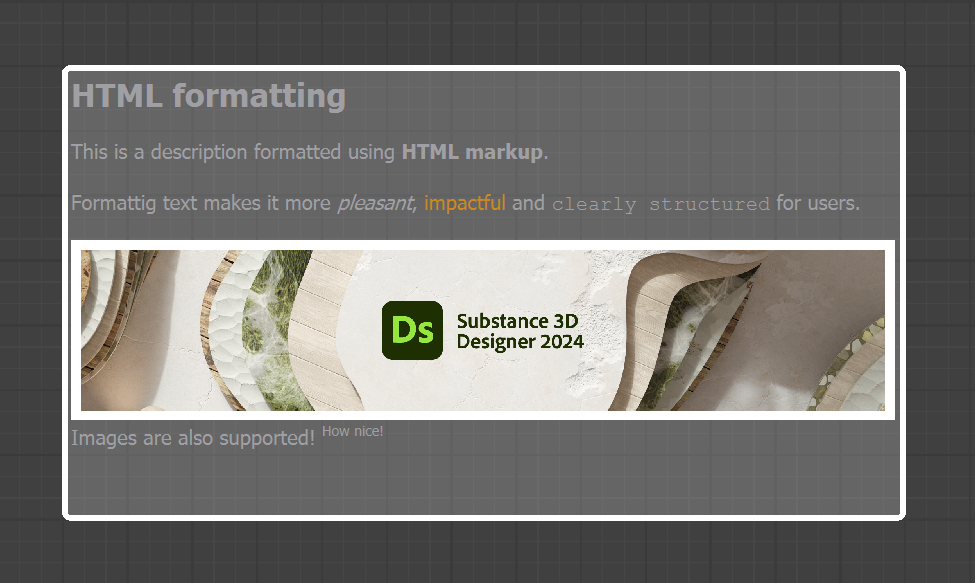
Enhanced Frame DEscriptions
I explored enhanced description support for frames, evaluating plain text, Markdown, and HTML options based on the capabilities of Qt. I provided examples for each format, along with a proposal for letting users choose their preferred input method. The team ultimately moved forward with HTML.